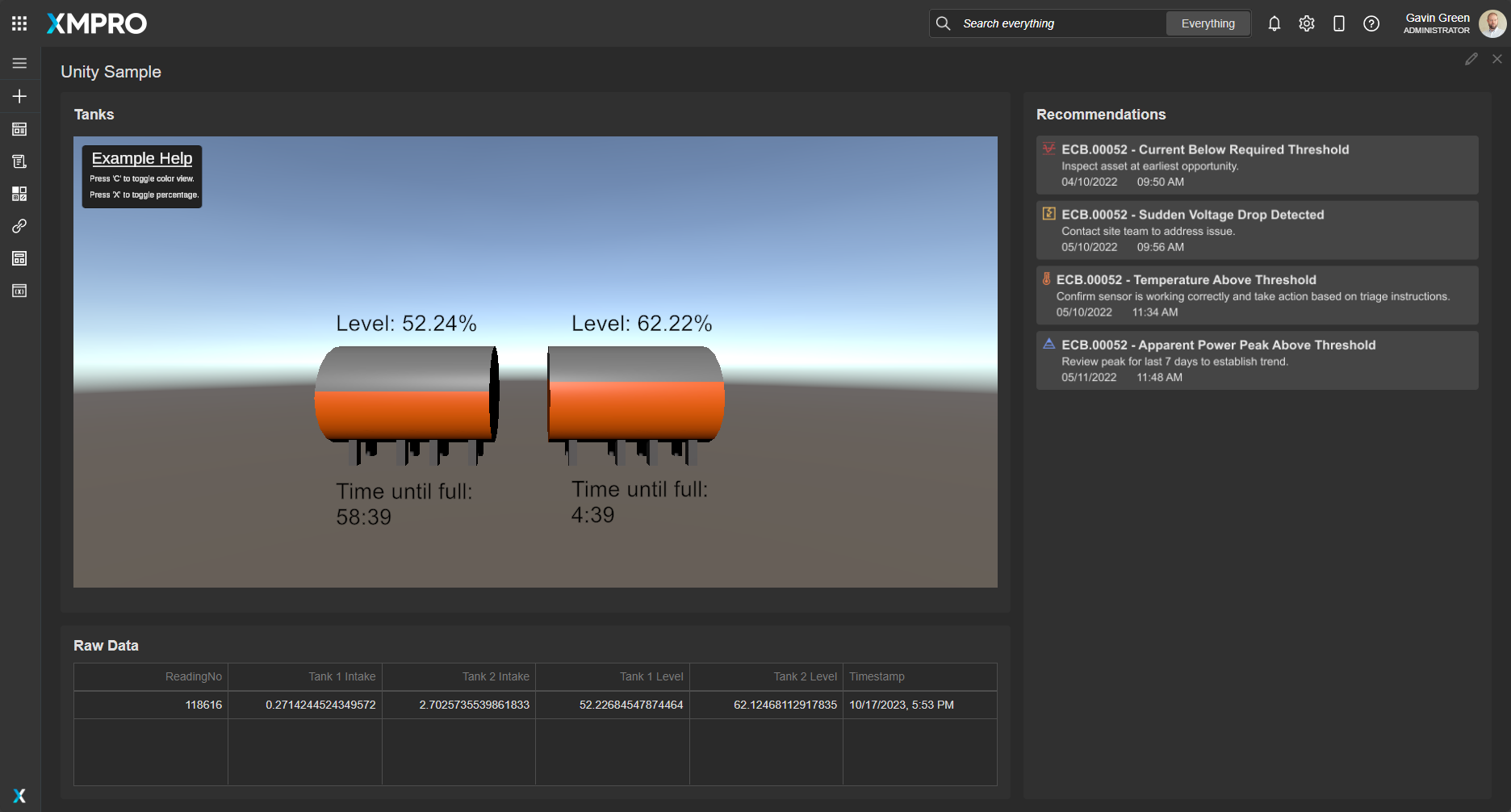
Application
An example of how to visualize the synthetic data passed by the data stream to a Unity model in an application. The application is configured using:
| Block | Description |
|---|---|
| Unity - Legacy | To render the Unity files and pass the data to the scene |
| Grid | To allow the raw data to be viewed |
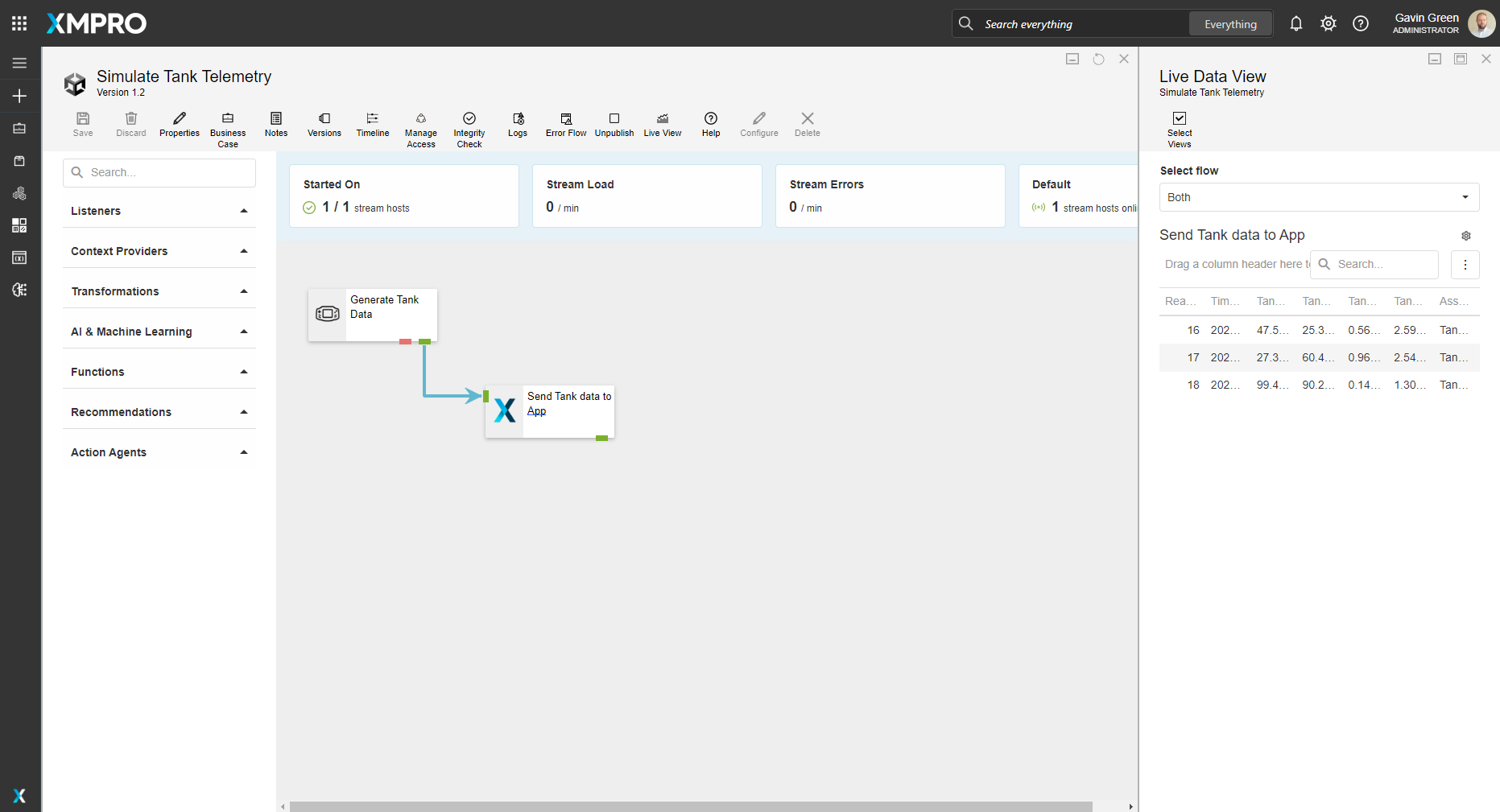
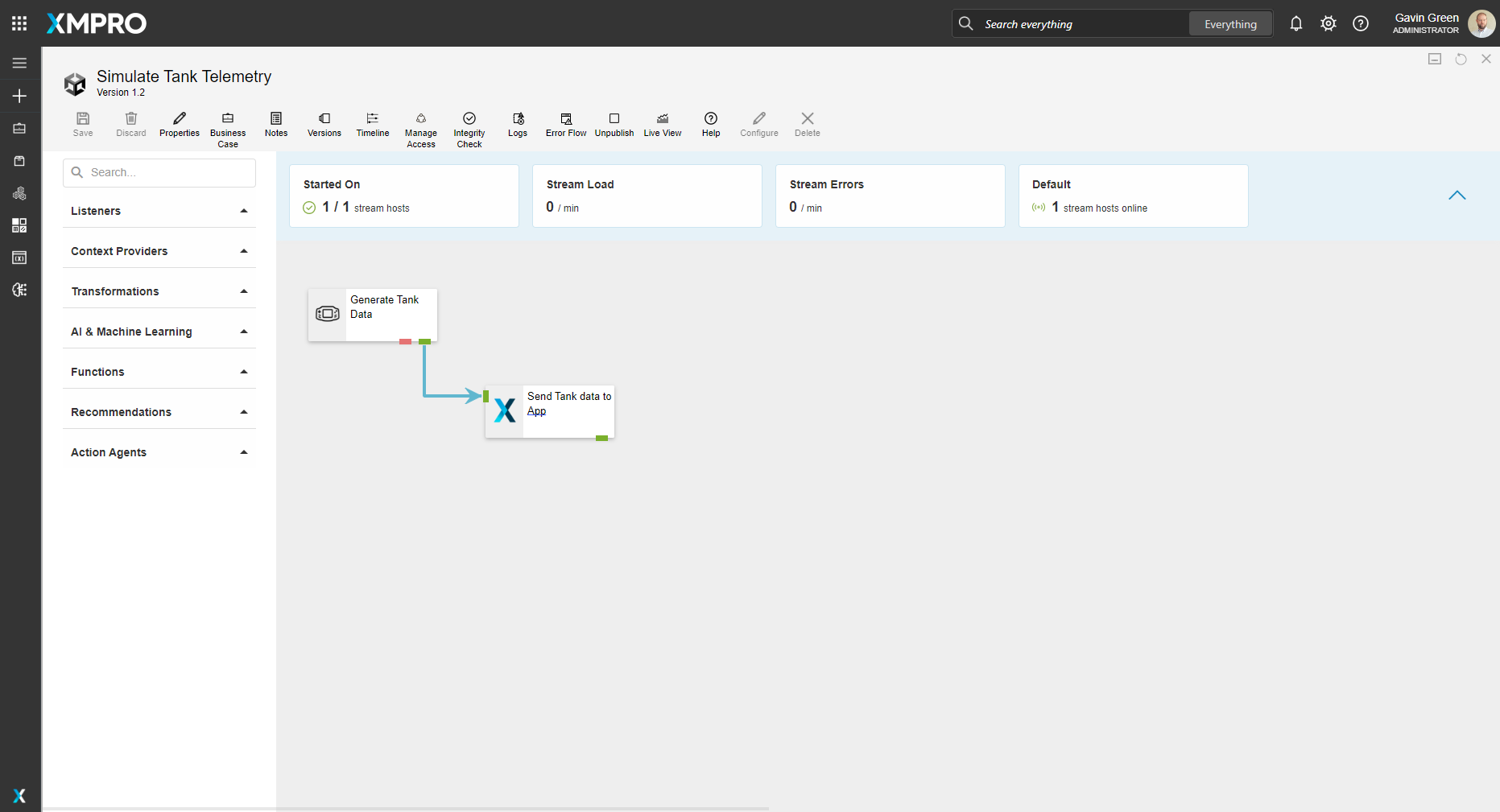
Data Stream
The data stream is configured using:
| Agent | Description |
|---|---|
| Event Simulator | Simulates the data within the thresholds configured |
| XMPro App | View data in the App Designer |
Steps to Import
1. Create/confirm variables
Ensure the following variables are available to be used in the data stream:
- App Designer URL
- App Designer Integration Key (Encrypted)
2. Import the Data Stream
- Select the highest agent version number on import, if prompted
- Assign Access to others as required
- XMPro agents (
 ) - ensure the URL & Integration Key are selected
) - ensure the URL & Integration Key are selected - Click Apply and save the data stream
- Publish the data stream and open the live view
- Ensure there is data in the live view by monitoring the agents
3. Import the Application
- Map the data source on import:
-
Landing Page:
Data Source Name Data Stream Agent Option Unity Data from Data Stream Simulate Tank Telemetry Send Tank Data to App
-
- Assign Access to others as required

- Save the application
- Publish the application
- Ensure there is data in the application and that the Unity model is receiving its data by hovering over and observing the values