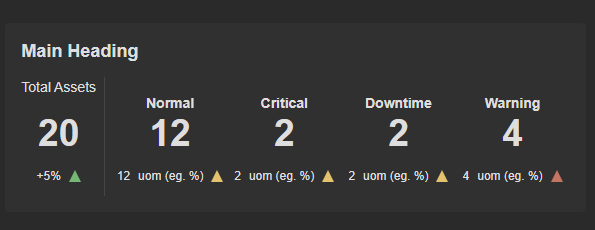
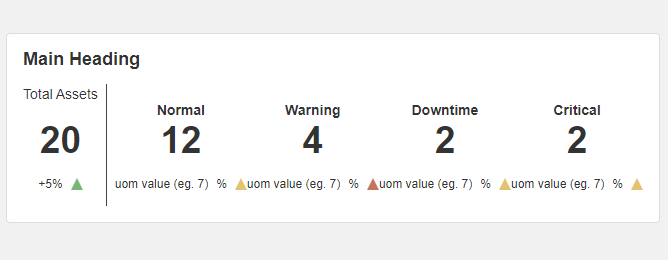
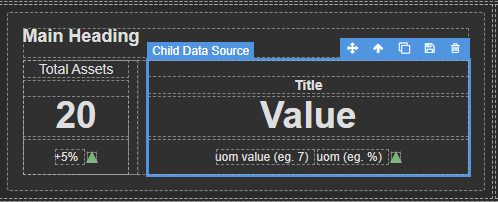
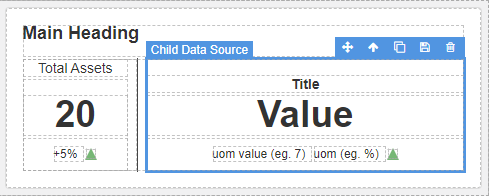
App Designer Widget
This widget contains only a main heading and no sub heading to maximize the space it utilizes.
The Up and Down arrows are indicators and can be adjusted to dynamically show up and down or convert them into another shape in the block properties.
The widget is configured using:
| Block | Description |
|---|---|
| Indicator | To visually indicate the active state of the assets |
| Text | To display the live data |
| Box | A Box is a simple block that allows you to add data or other elements inside it |
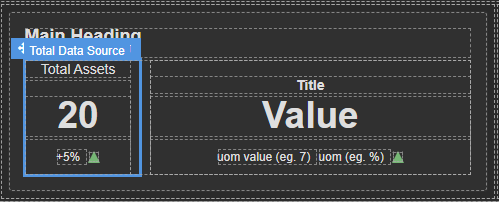
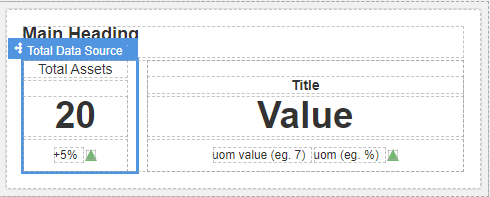
To configure and use the total section, select the box named Total Data Source and configure its data source under Block Properties.


Make sure to change the fields within the box to get their values from the data source vs static.
To configure and use the dynamic section, select the box named Child Data Source and configure its data source under Block Properties.


Make sure to change the fields within the box to get their values from the data source vs static.
How this works is for every row returned in the data source it will create that many child sections. If you have 4 it will create 4, if you have 3 it will create 3 etc.