App Designer Widget
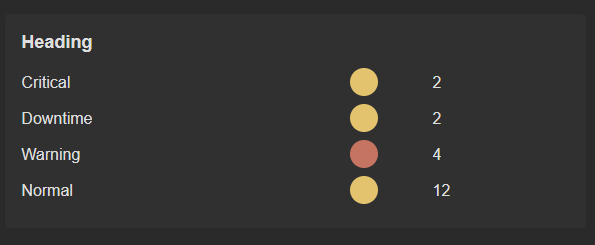
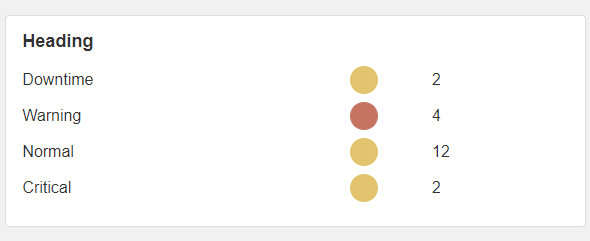
This widget possesses dynamic capabilities, allowing you to use a data source to control its content growth, tt will automatically present the data with their corresponding values based on the data source.
Notably, the rows within the widget will adjust automatically in accordance with the data source you have loaded.
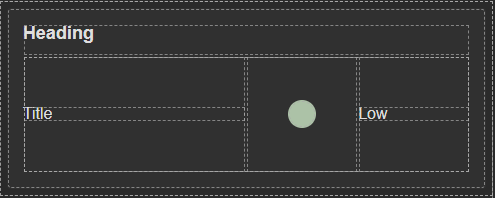
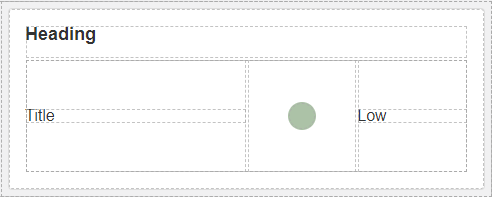
The widget is configured using:
| Block | Description |
|---|---|
| Indicator | To visually indicate the active state of the assets |
| Text | To display the live data |
| Box | A Box is a simple block that allows you to add data or other elements inside it |
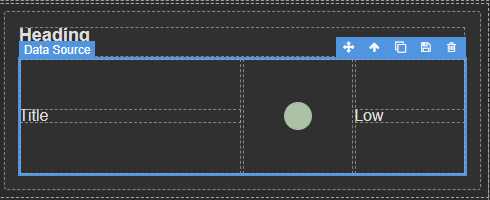
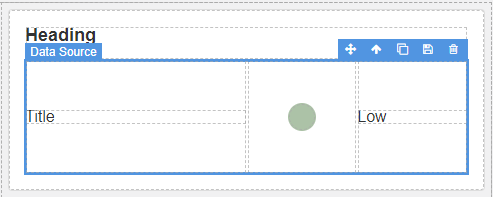
To configure and use the total section, select the box named Data Source and configure its data source under Block Properties.


Make sure to change the fields within the box to get their values from the data source vs static.
How this works is for every row returned in the data source it will create that many child sections. If you have 4 it will create 4, if you have 3 it will create 3 etc.