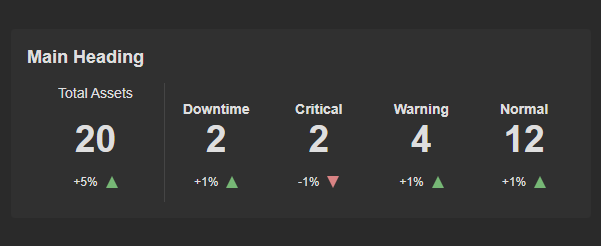
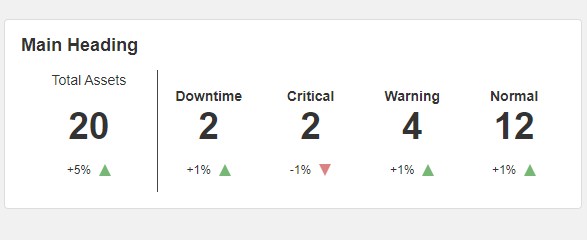
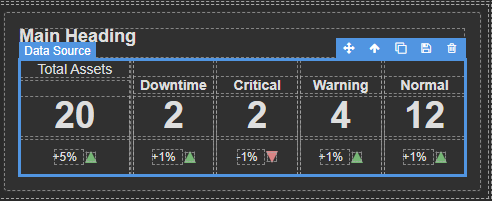
App Designer Widget
This widget contains only a main heading and no sub heading to maximize the space it utilizes.
The Up and Down arrows are indicators and can be adjusted to dynamically show up and down or convert them into another shape in the block properties.
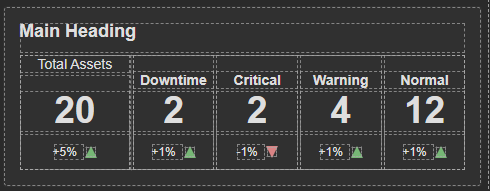
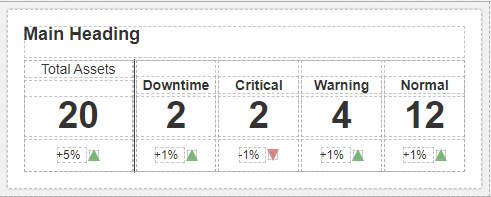
The widget is configured using:
| Block | Description |
|---|---|
| Indicator | To visually indicate the active state of the assets |
| Text | To display the live data |
| Box | A Box is a simple block that allows you to add data or other elements inside it |
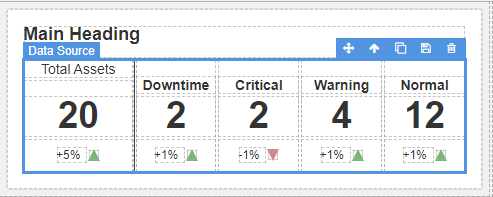
To configure this widget select the box named Data Source and configure its data source under Block Properties.


Make sure to change the fields within the box to get their values from the data source vs static.
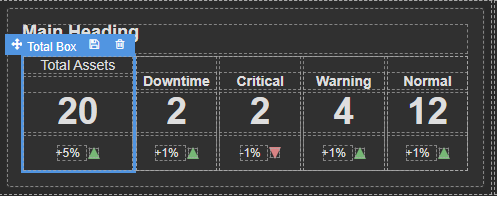
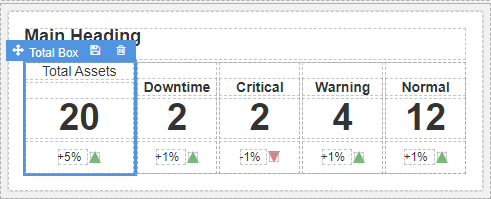
To configure and use the total box, select the box named Total Box and configure its data source under Block Properties.


Make sure to change the fields within the box to get their values from the data source vs static.