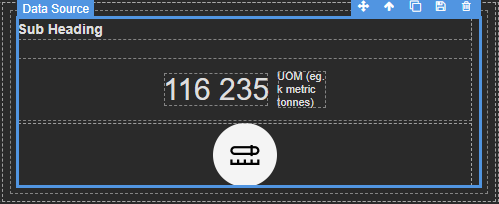
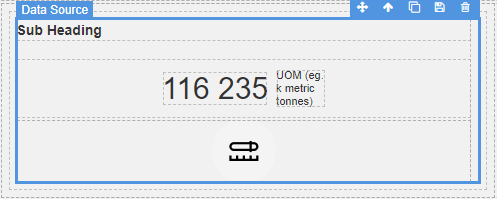
App Designer Widget
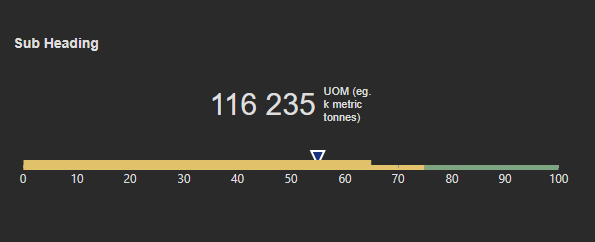
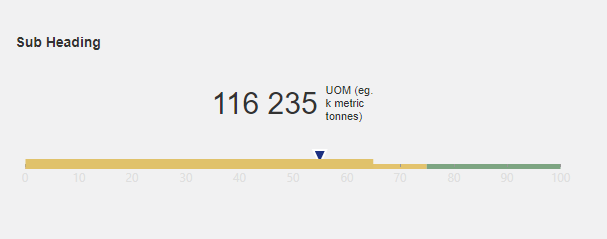
Within this widget, you’ll find both a heading and a subheading, complemented by a linear gauge and a value field.
The heading and subheading serve as informative titles, providing context and guidance for the content presented. Meanwhile, the linear gauge is a dynamic visual element that can represent various metrics, such as completion status, performance indicators, or any data-driven measurement.
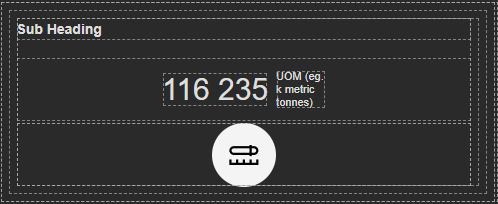
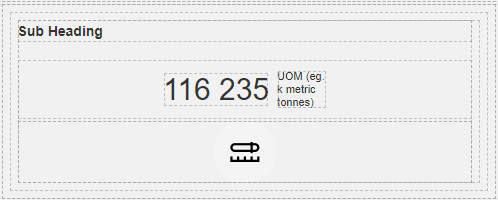
The widget is configured using:
| Block | Description |
|---|---|
| Linear Gauge | To visually display a linear scale or gauge |
| Text | To display the live data |
| Box | A Box is a simple block that allows you to add data or other elements inside it |
To configure and use the total section, select the box named Data Source and configure its data source under Block Properties. Within the Block Properties, proceed to configure the data source settings to suit your specific requirements. It’s essential to interact with the fields within the box to ensure they are accurately aligned with the values in your datasets.


Make sure to change the fields within the box to get their values from the data source vs static.