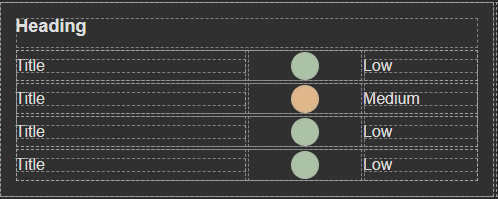
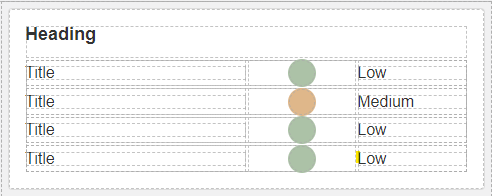
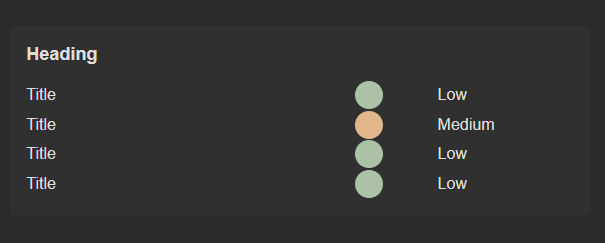
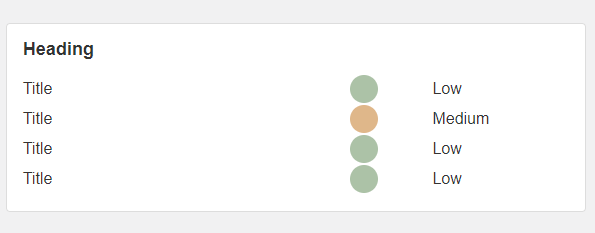
App Designer Widget
This widget is structured with three distinct columns, each serving a specific purpose: the title column, the indicator column, and the data status column. It contains 4 static rows, you can reduce these or extend these on design mode. Being a static widget, there is no data source that will dynamically add or remove rows. You can dynamically change the title indicator and status column by our data source.
The widget is configured using:
| Block | Description |
|---|---|
| Indicator | To visually indicate the active state of the assets |
| Text | To display the live data |
To employ and configure this widget, simply select the element you wish to modify, and then navigate to the Block Properties section where you can make the necessary adjustments. It’s important to note that any values you enter will remain static and unchangeable while the system is running. Furthermore, you have the freedom to configure the appearance of each indicator to match your design preferences.