Manage Widgets
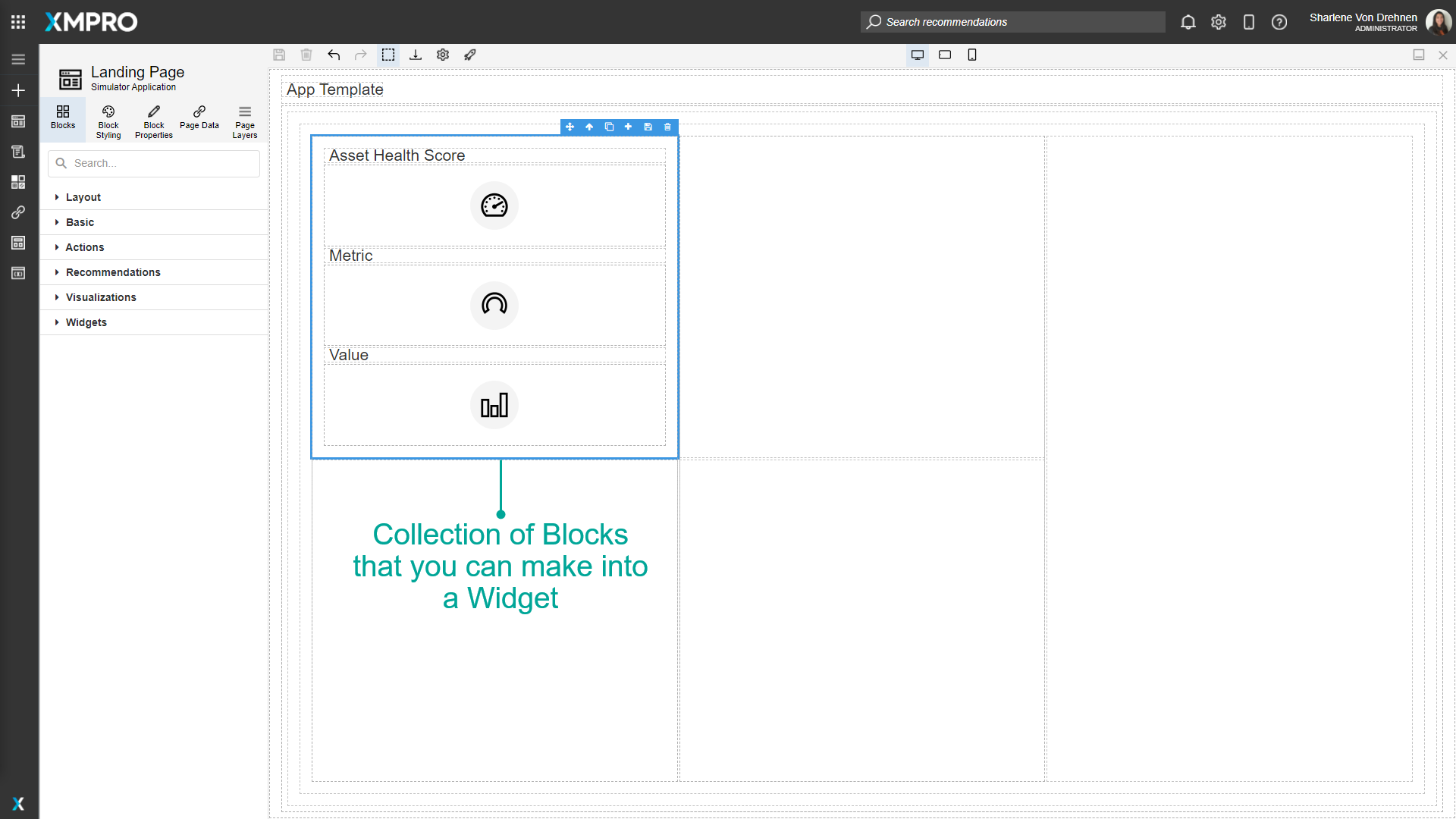
Widgets are collections of Blocks or layouts that you can group together and re-use for other Apps and Pages. For example, if there is a common group of Blocks that is repetitive to continuously recreate, these Blocks can be selected and turned into a Widget. When a Widget is created, it is added as a Block in the Blocks toolbox and can then be dragged onto the canvas and re-used as many times as needed on any Page.
Note
It is recommended that you read the article listed below to improve your understanding of Widgets.
Creating a Widget
When a Widget is created, you can specify if the Widget can only be seen and used by you, or everyone else in the company. If everyone has access to it, anyone can drag and drop your Widget into their own apps. The owner of the Widget is the only one who can edit or delete it.

To create a Widget, follow the steps below:
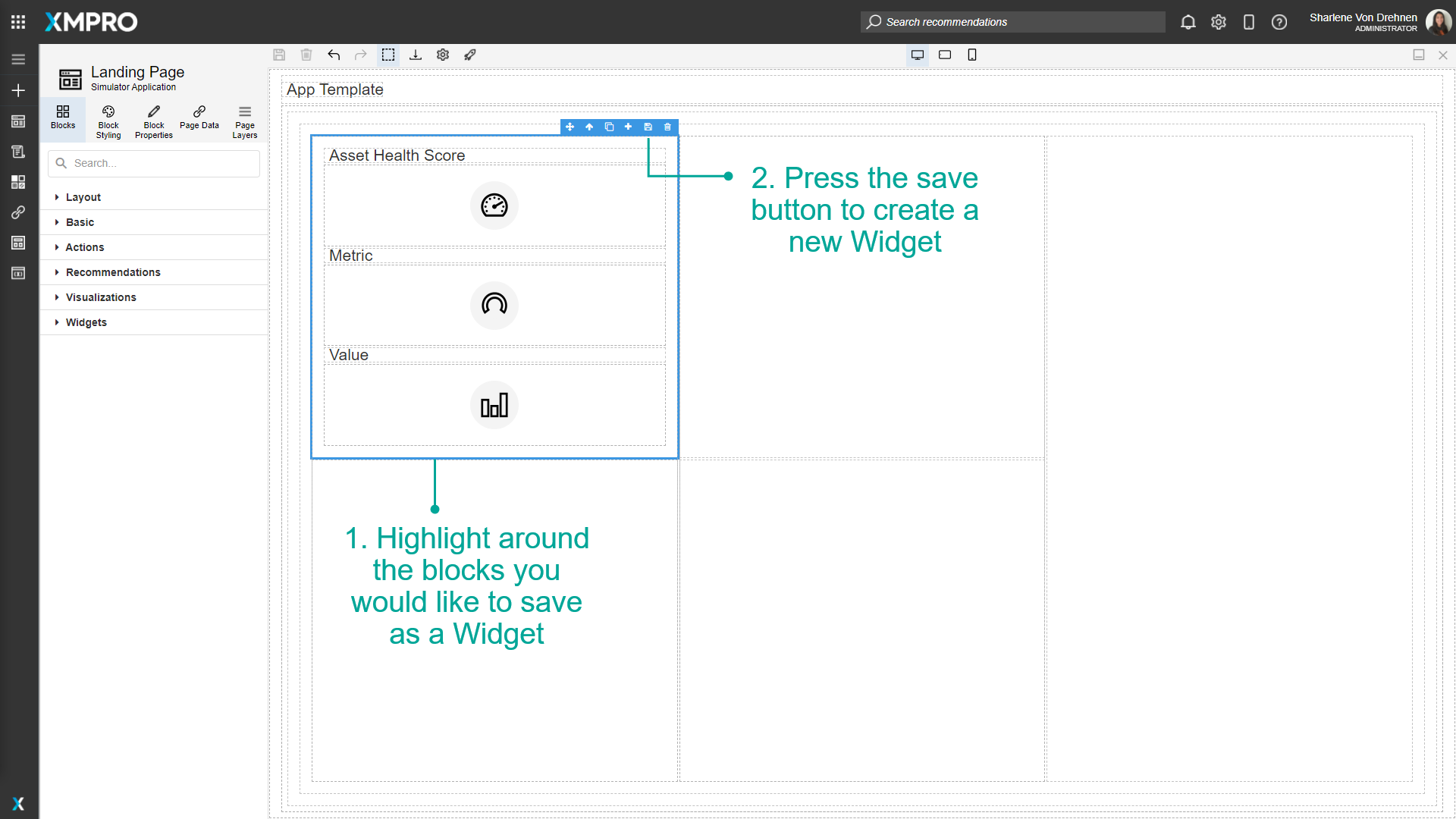
Select the Blocks you would like to save as a Widget.
Click the save button to create a new Widget.
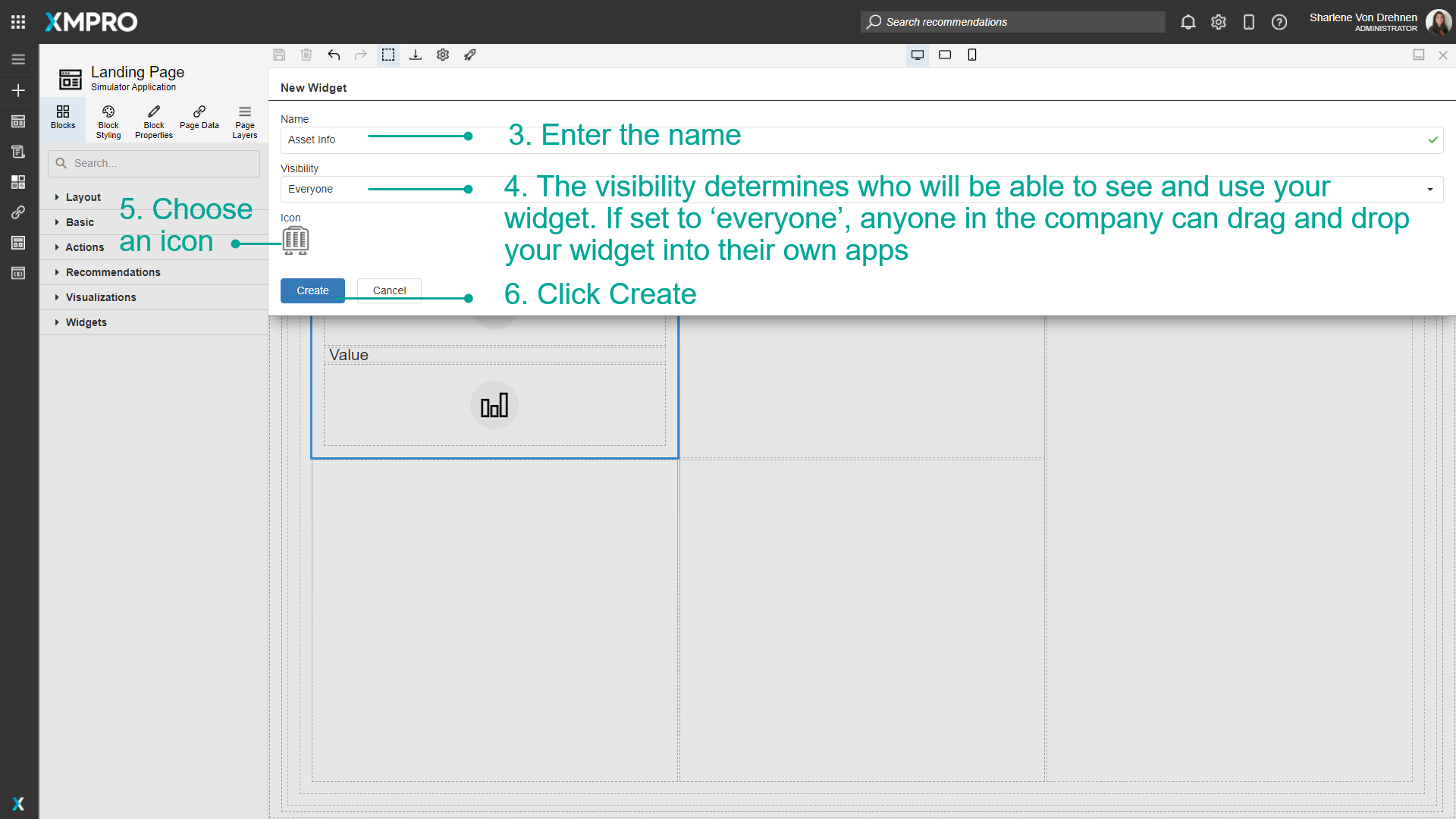
Enter the name.
The visibility determines who will be able to see and use your Widget. If set to everyone, anyone in your company or organization can drag and drop your Widget into their own Apps.
Choose an icon. Sample icons can be found in the Icon Library.
Click Create.


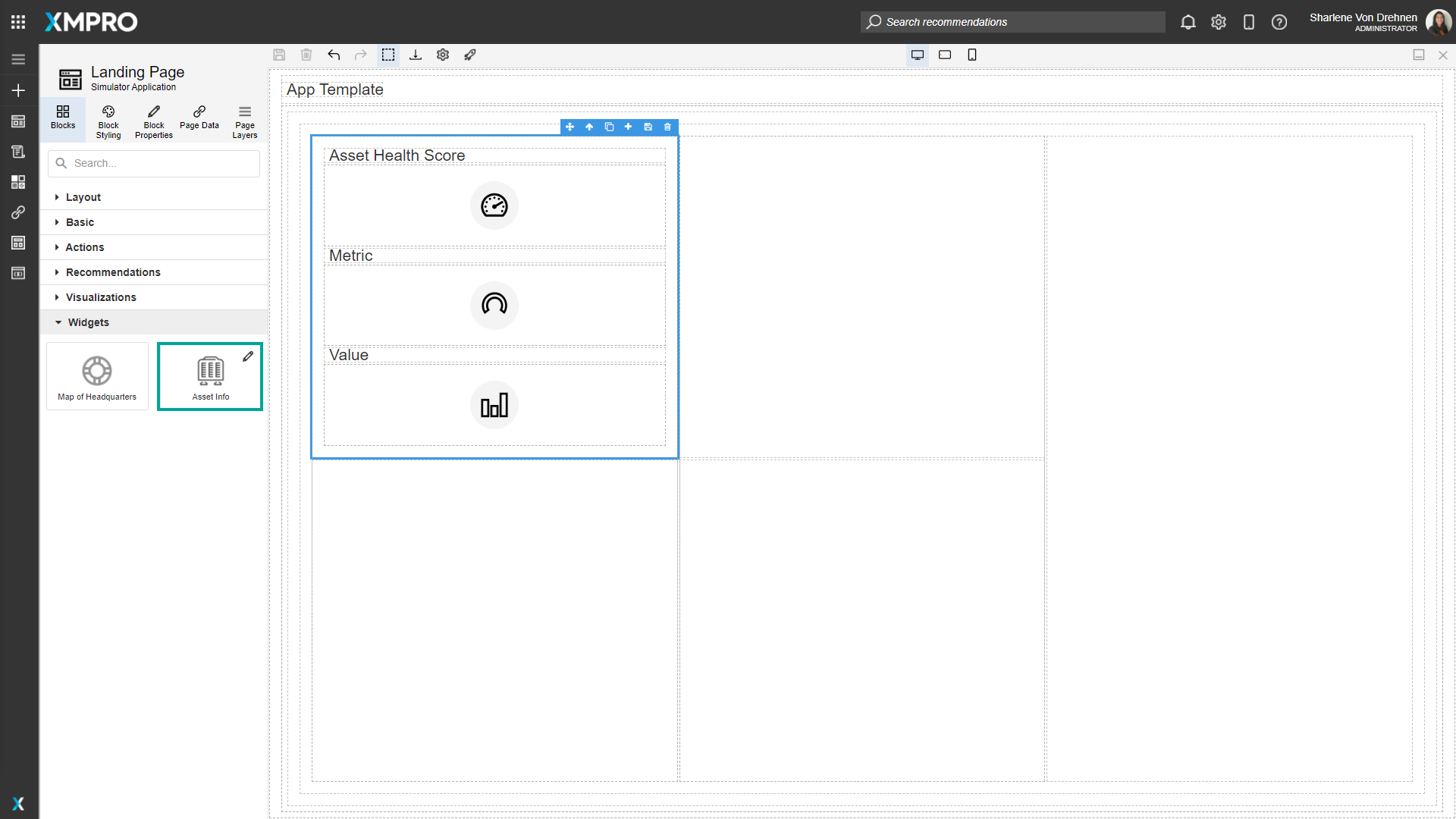
When a Widget is created, it will show in the toolbox, under 'Blocks' in the 'Widget' category.

Using Widgets
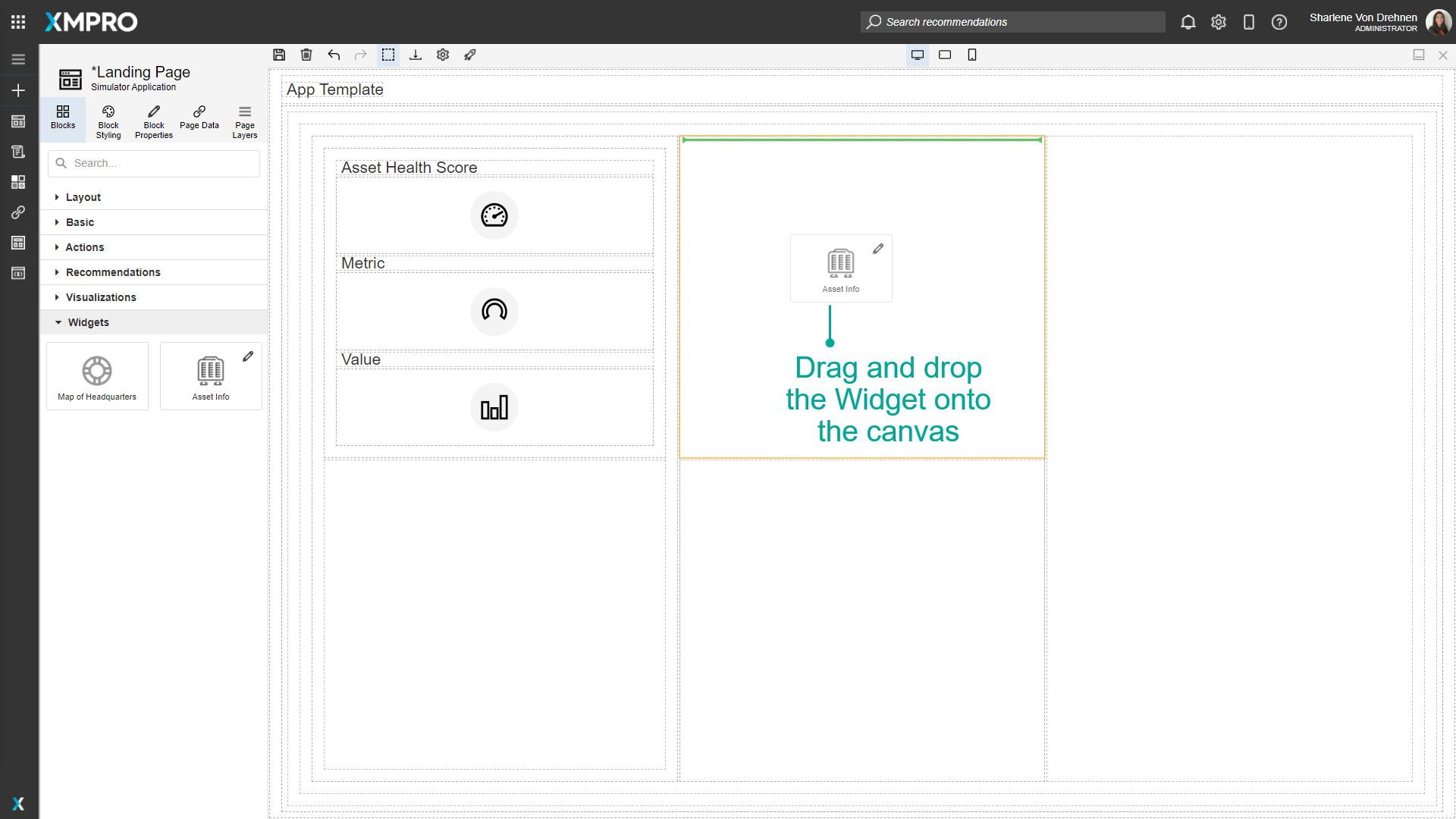
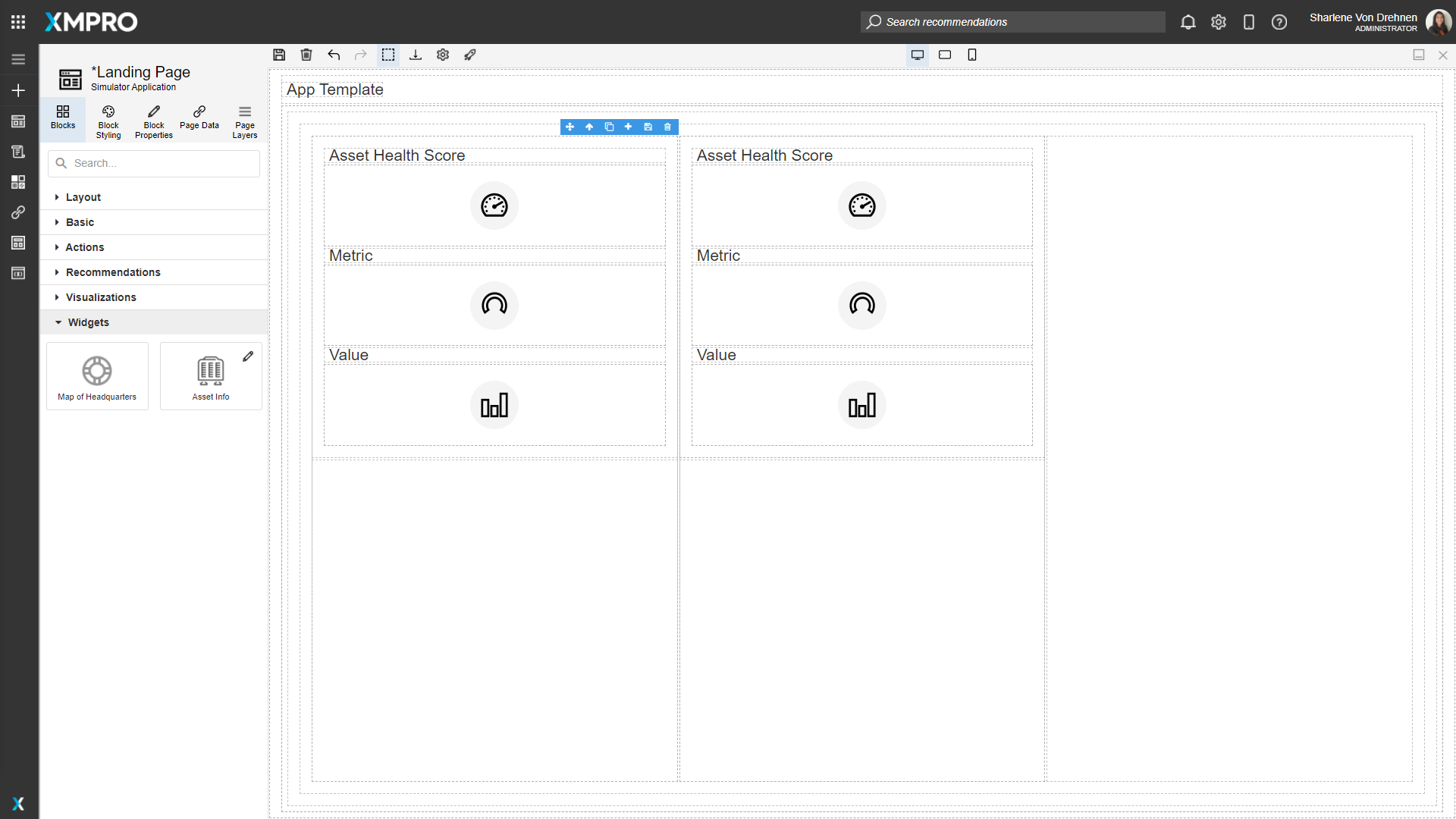
The Widget can be dragged and dropped anywhere on the canvas, and this will create the same set of blocks as before.


Deleting a Widget
When a Widget is deleted, it will be removed from the sidebar and you will no longer be able to drag it onto the canvas. Deleting a Widget will not affect anything previously dropped onto the canvas on any Page.
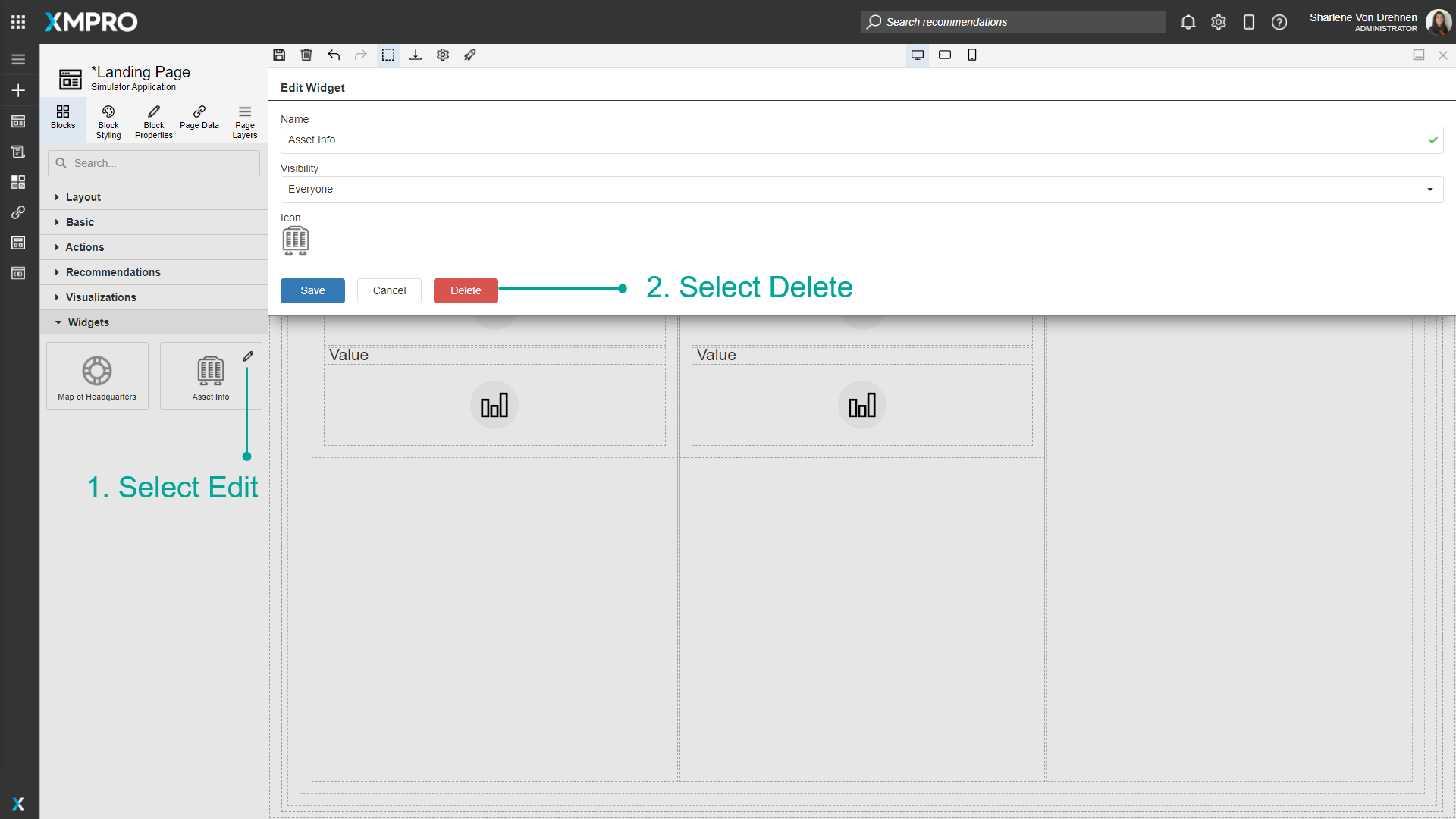
Select Edit. Note that you will not be able to edit the Widget unless you are the owner of it.
Select Delete.

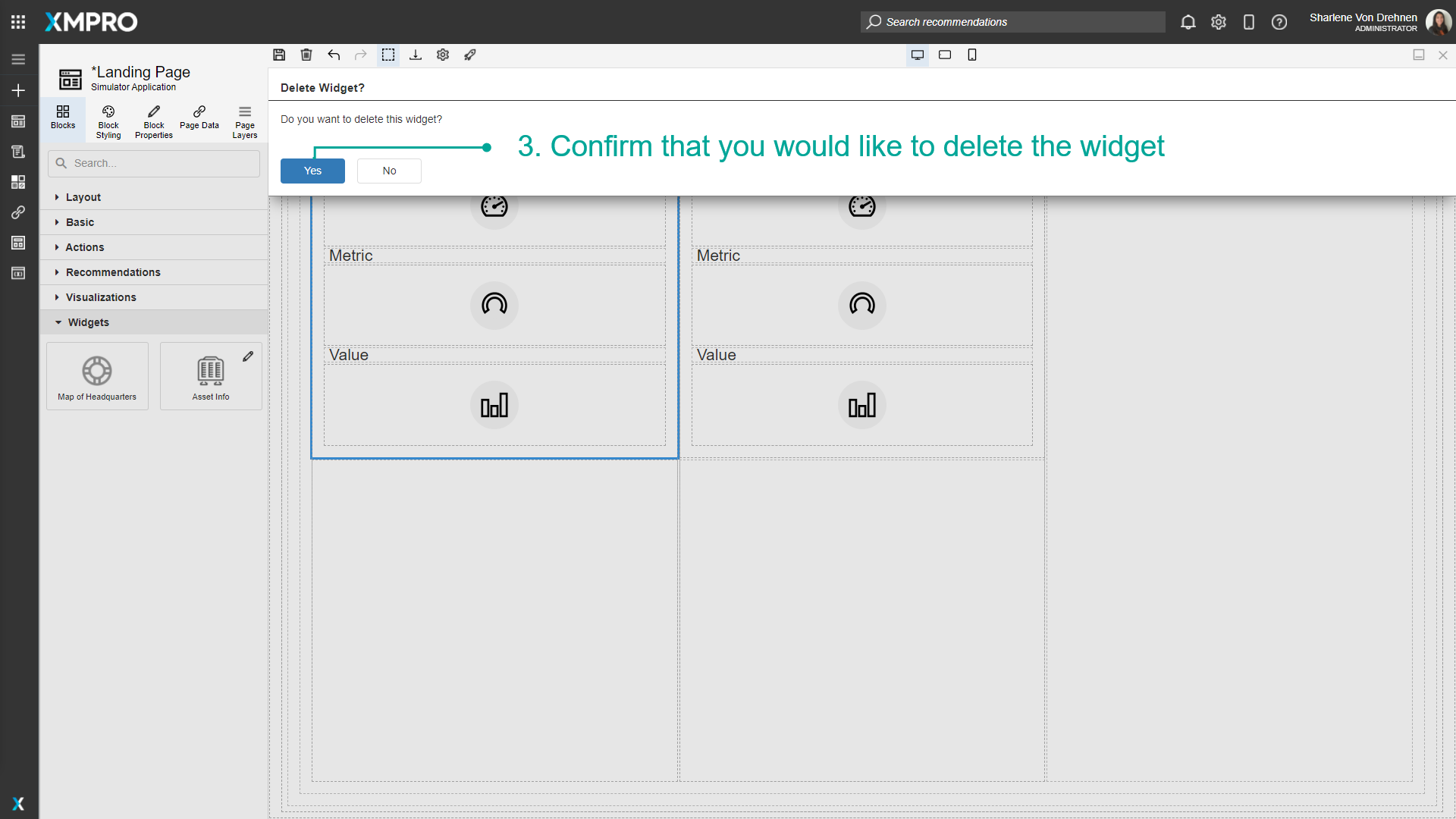
Confirm that you would like to delete the Widget.

Importing Widgets
Widgets that were built in one Application can be imported to another Application. A single file can contain multiple Widgets that can be uploaded. To import Widgets, follow the steps below:
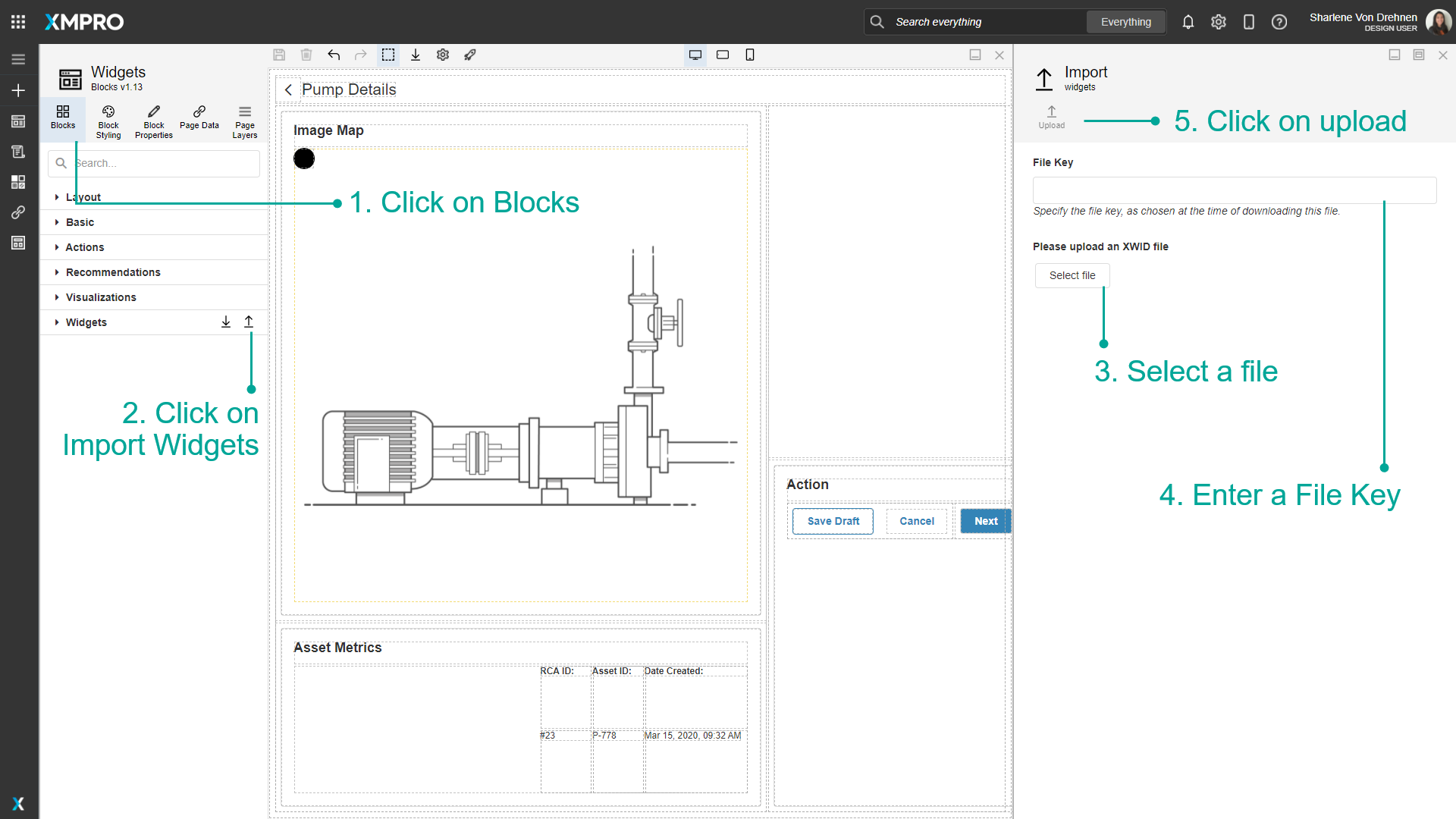
Click on Blocks.
Click on Import Widgets.
Select a file.
Enter a File Key.
Click on upload.

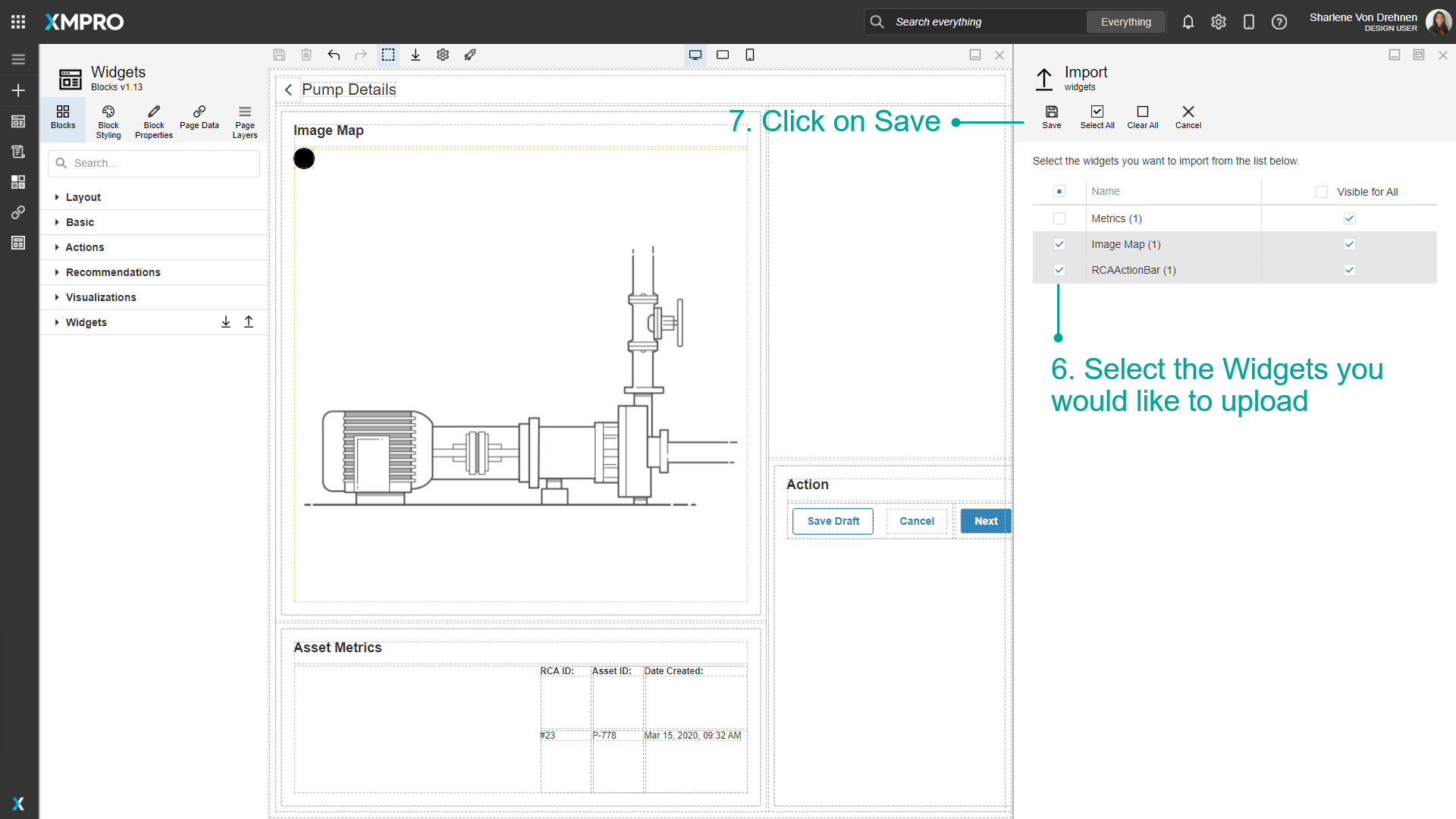
Select the Widgets you would like to upload.
Click on Save.

Note
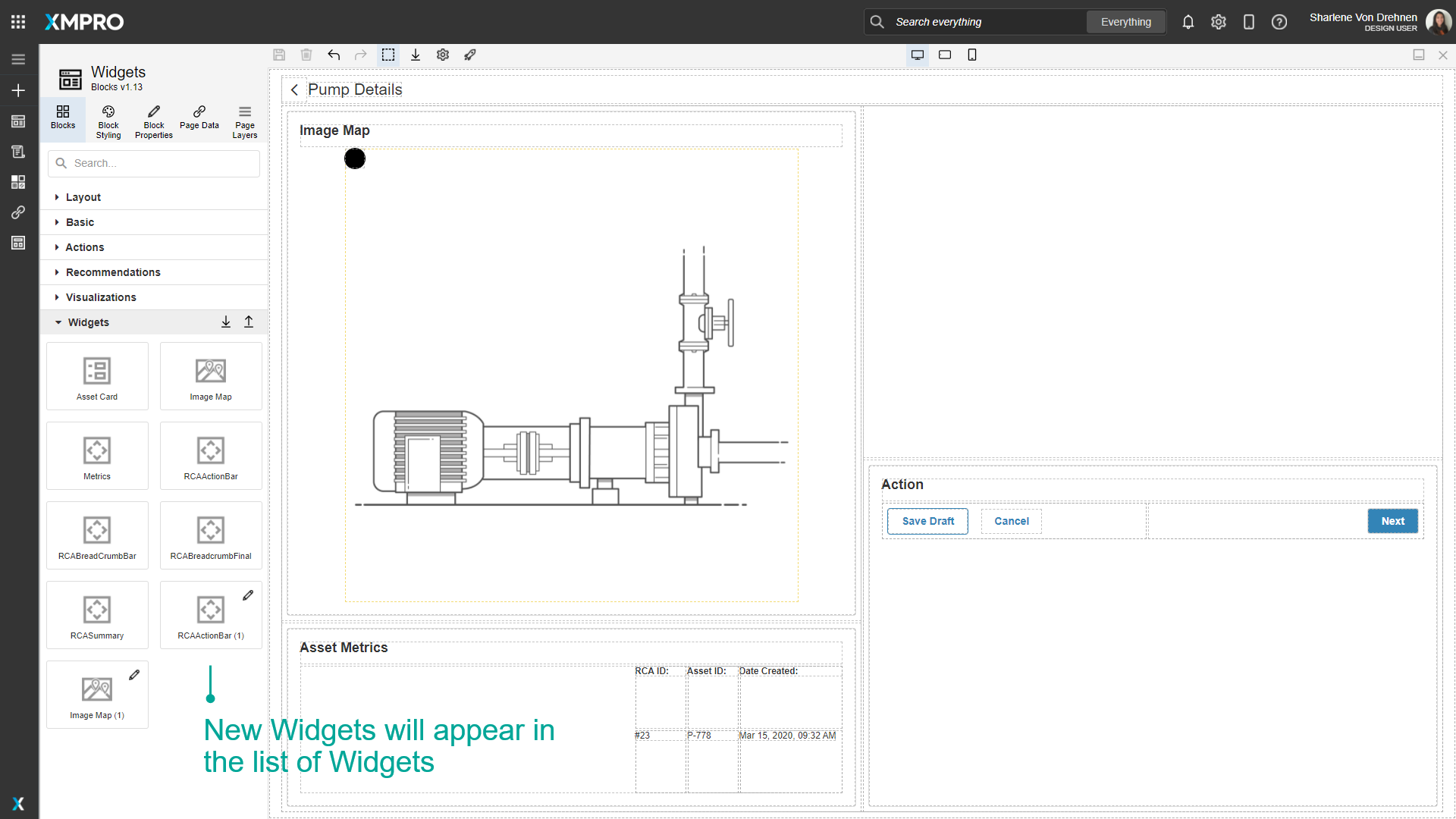
New Widgets will appear in the list of Widgets.

Exporting Widgets
If you want certain Widgets that were built in your Application to be used in another Application, you can export those Widgets.
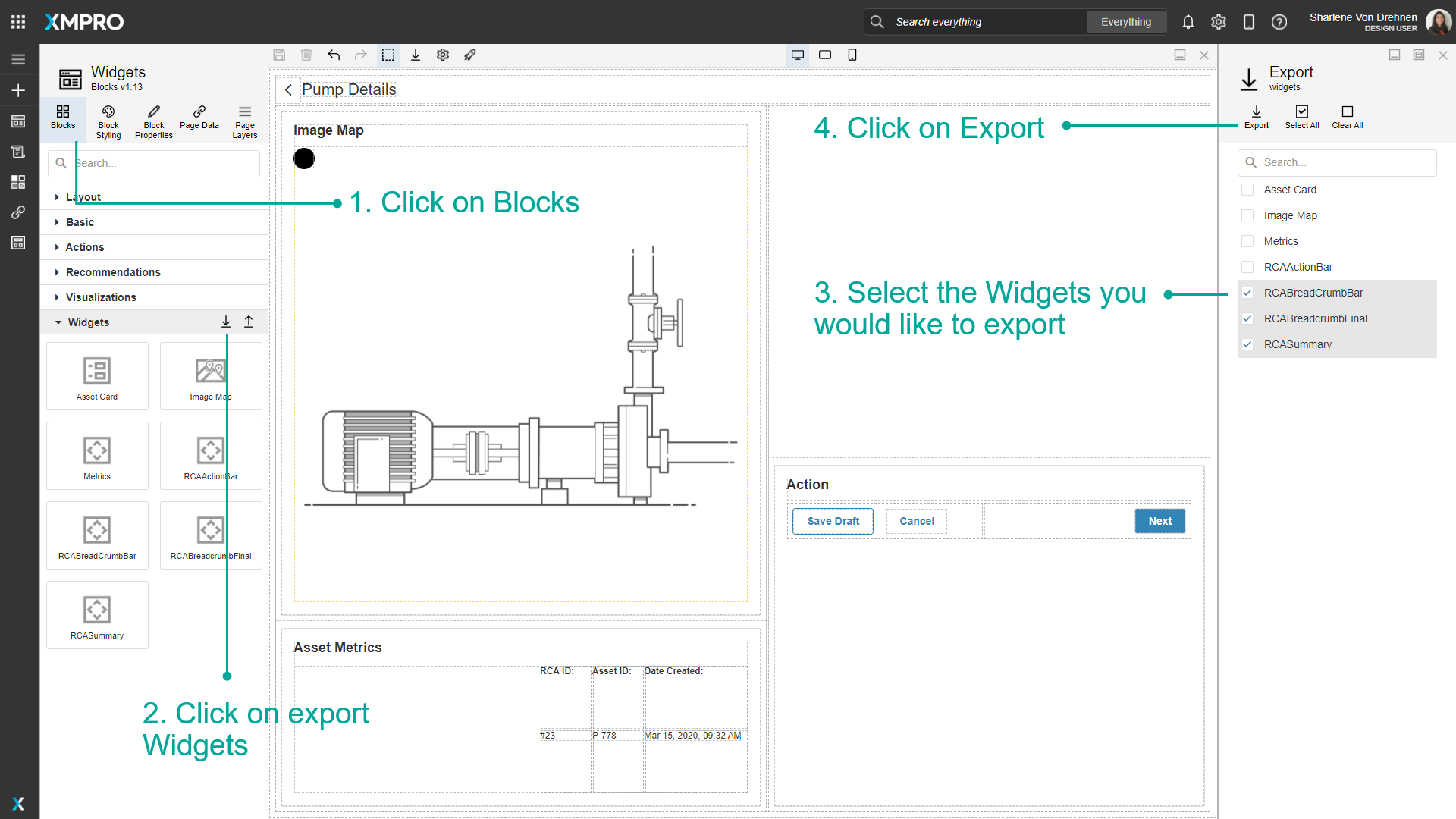
- Click on Blocks.
- Click on export Widgets.
- Select the Widgets you would like to export.
- Click on Export.
Note
You can choose multiple Widgets to export at once. They will all be exported into one file.

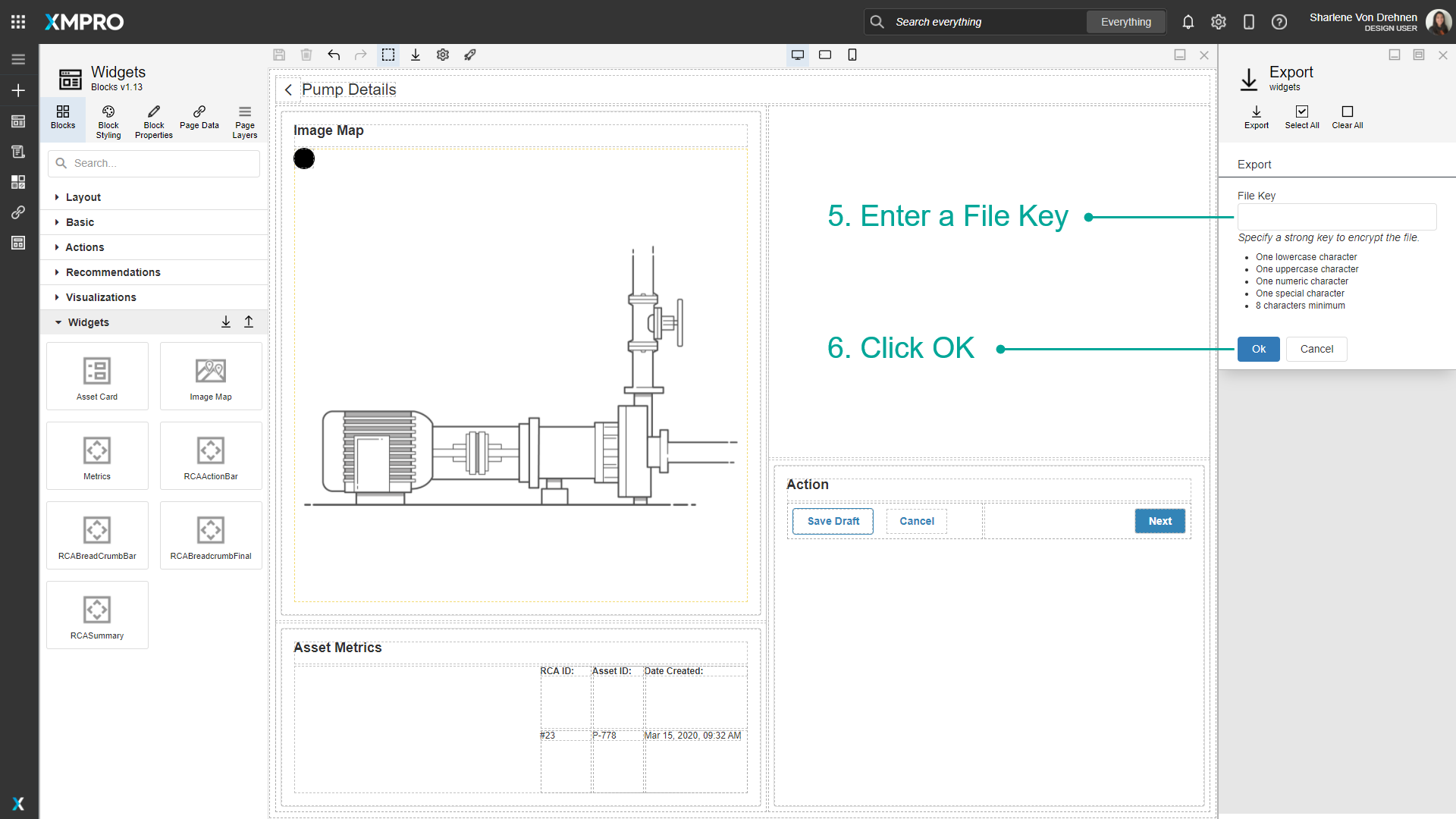
- Enter a File Key.
- Click OK.

Last modified: June 04, 2025