Manage Pages
A Page is a web page built with XMPro's App Designer. Pages allow you to separate the Application into sections, navigate between the Pages, and pass data between Pages using Parameters.
Note
It is recommended that you read the article listed below to improve your understanding of Pages.
Creating a Page
To create a Page within an existing application, follow the steps below:
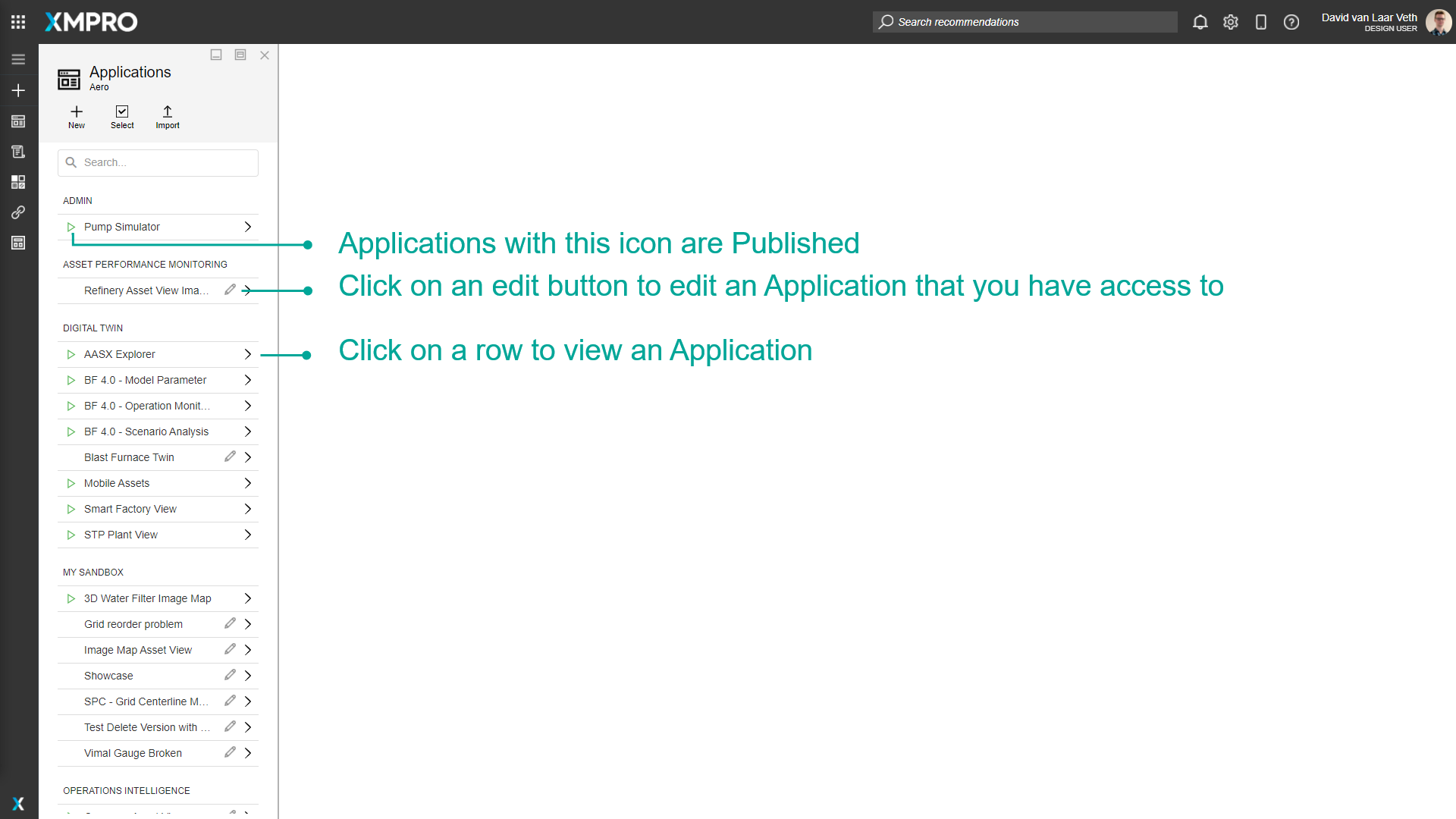
- Click on Applications from the left-hand menu.
- Click on the edit button of the Application from the list.

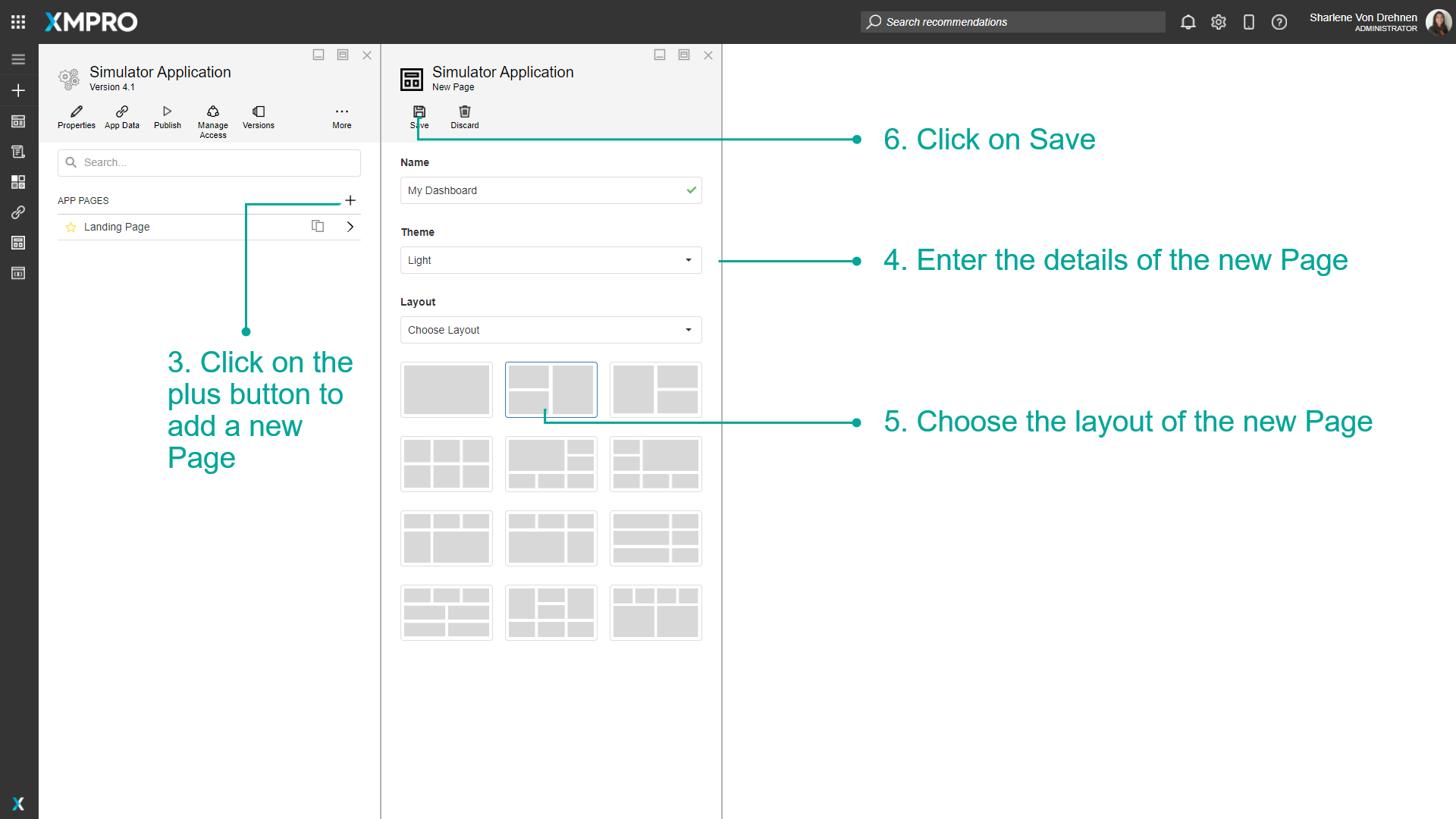
- Click on the plus button to add a new Page.
- Enter the details of the new Page.
- Choose the layout of the new Page.
- Click on Save.

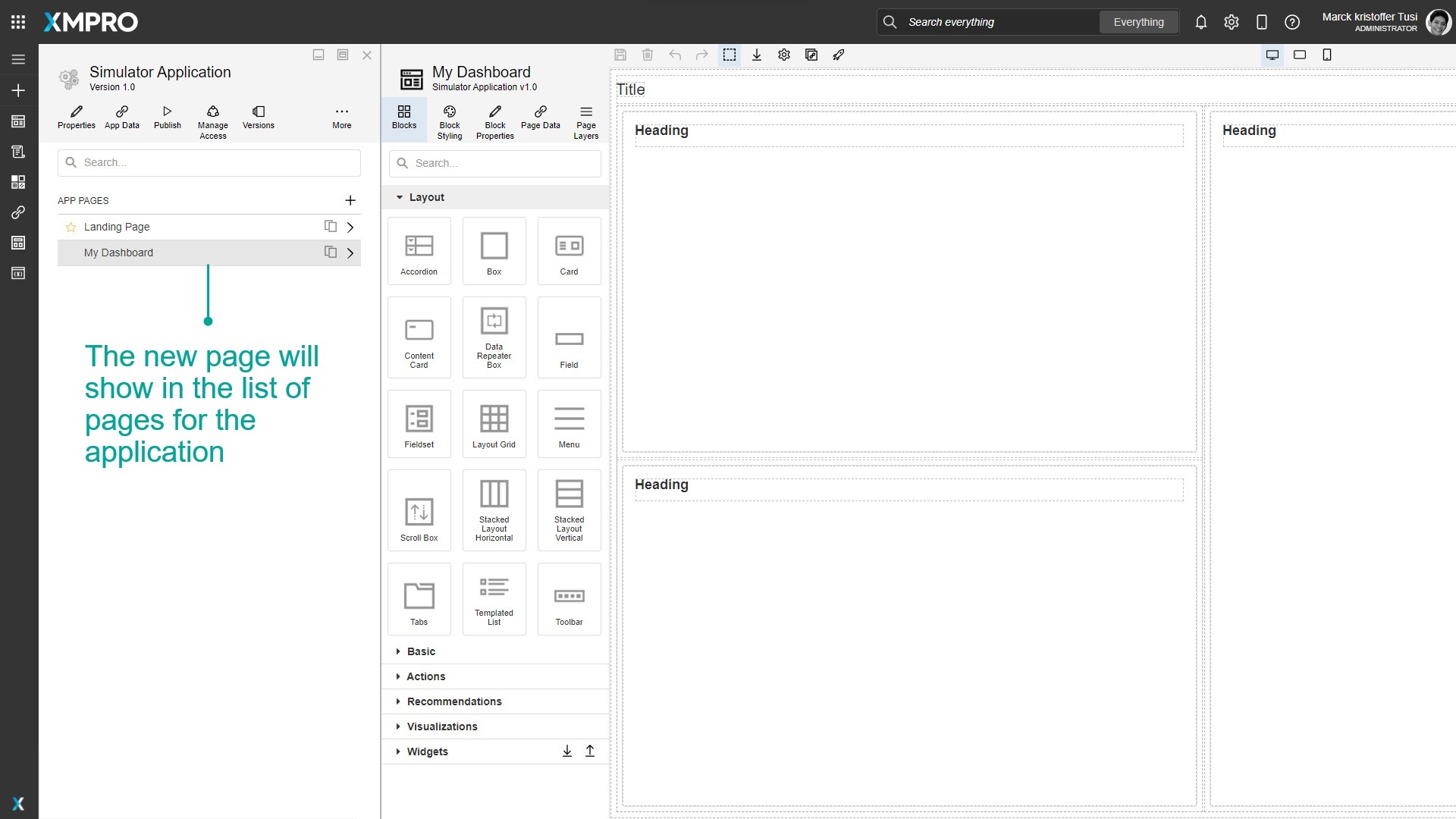
The new Page will show in the list of pages for the Application.

Designing a Page
Once a Page has been created, you can design your Page to meet your specifications. There are many Blocks or controls that can be added from the Blocks tab such as Text, Number, and Date Boxes, Grids, Charts, Gauges, Accordions, and Tabs. The full list of Blocks can be found here.
Adding New Blocks
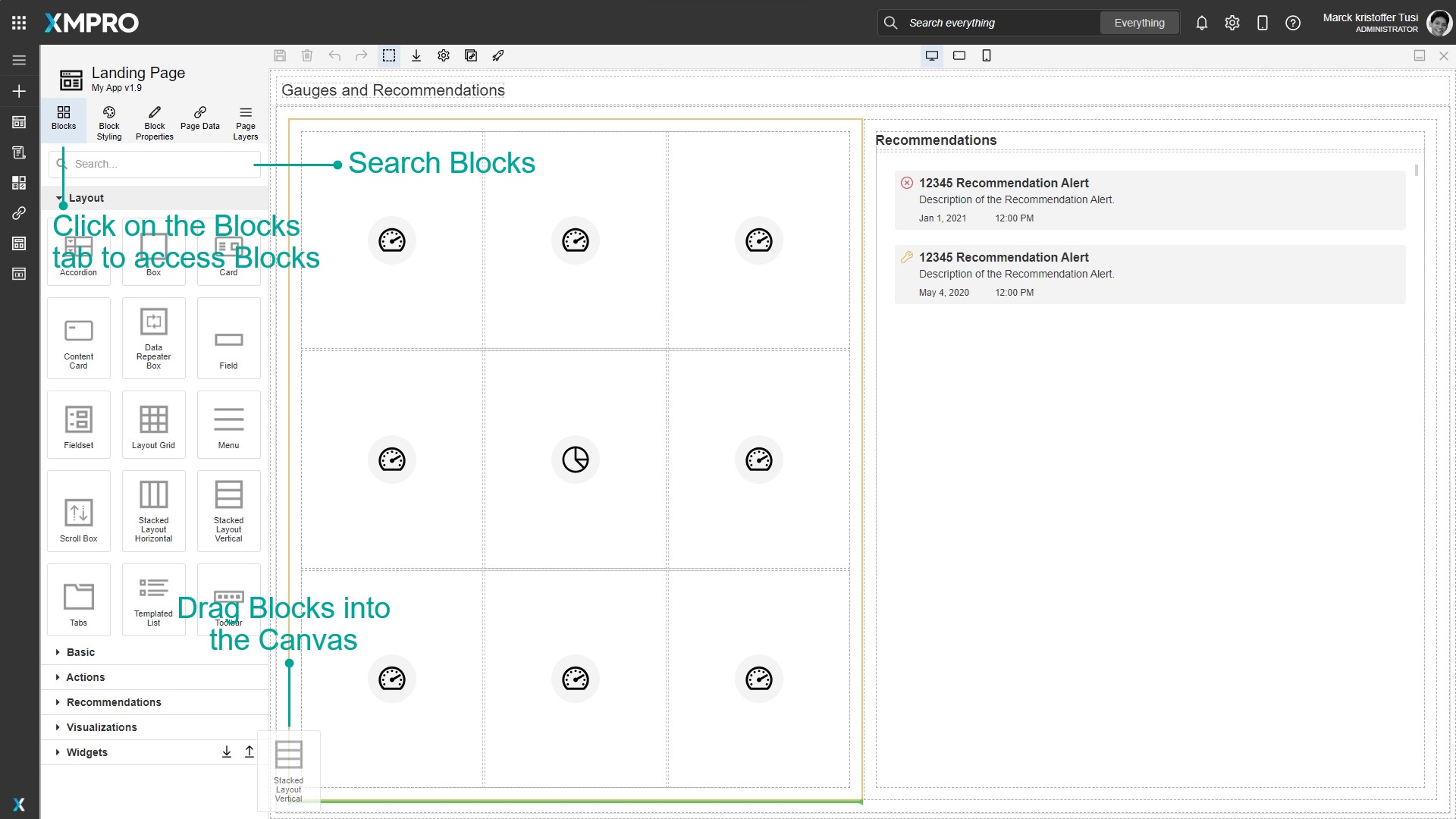
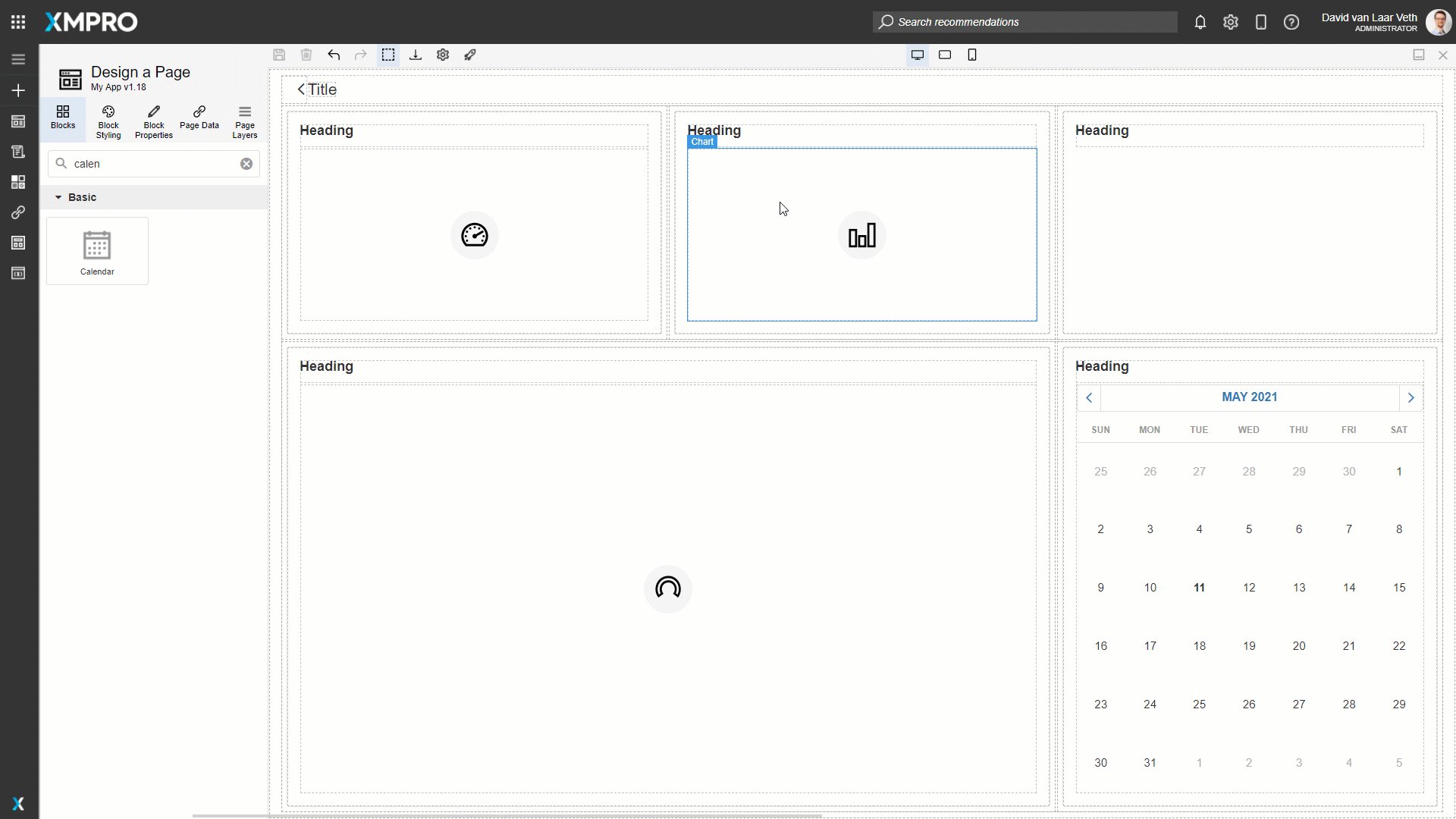
Blocks are accessed through the Blocks tab in the page designer and can be added to the page by dragging them into the Canvas. Blocks can also be searched by typing in the search bar at the top.

Moving Blocks in the Canvas
Blocks can be rearranged within the Canvas in a few ways:
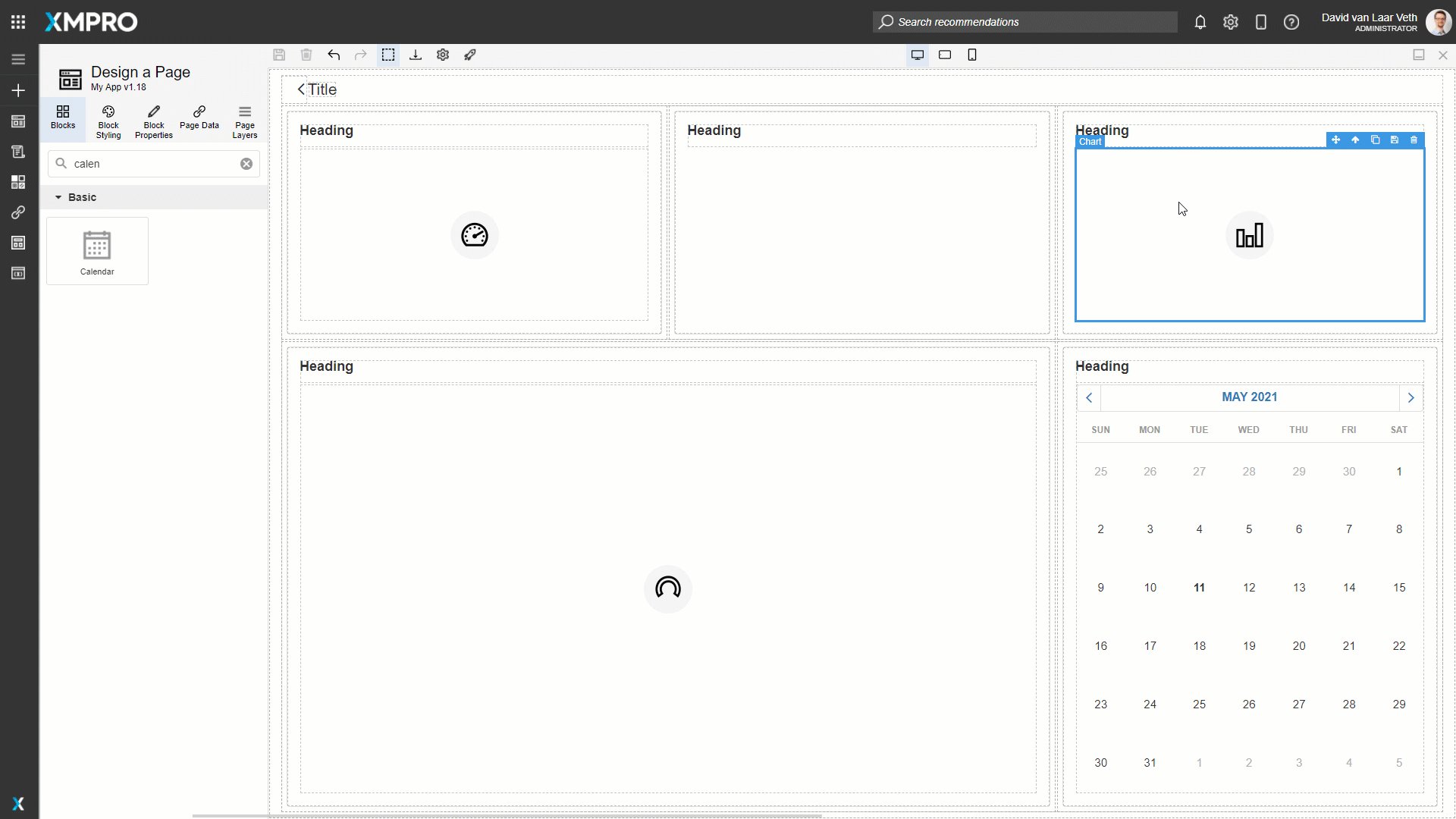
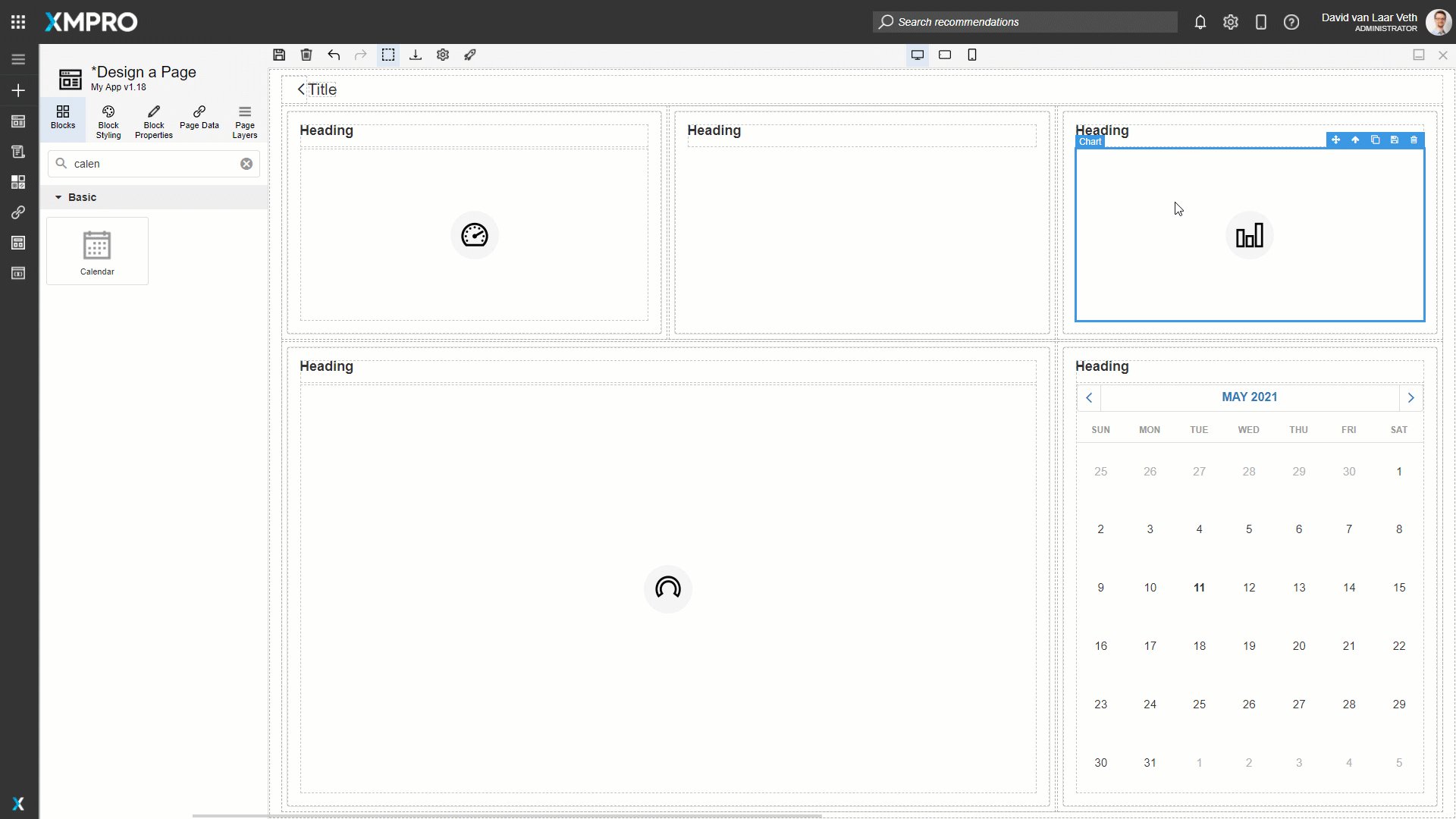
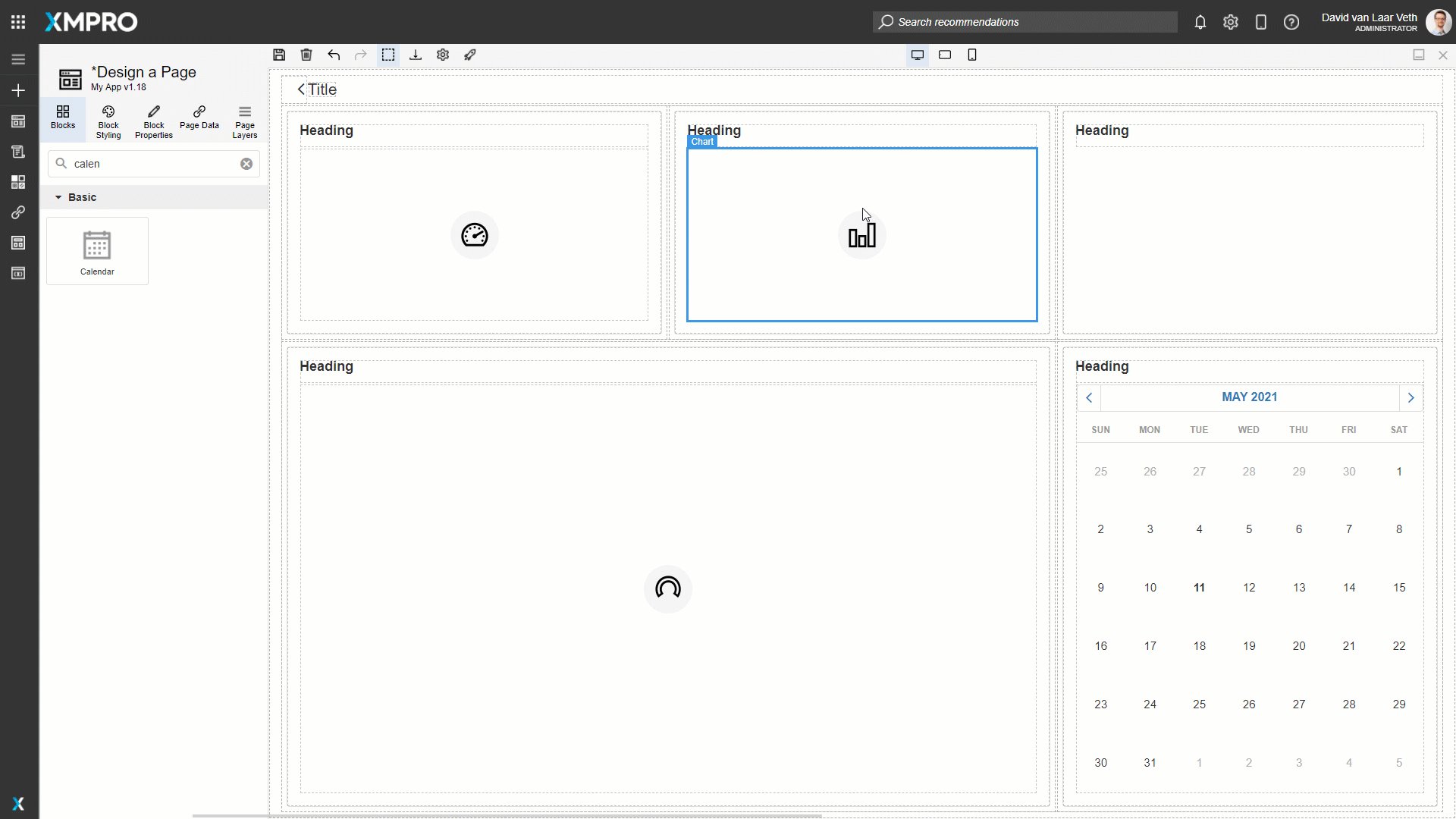
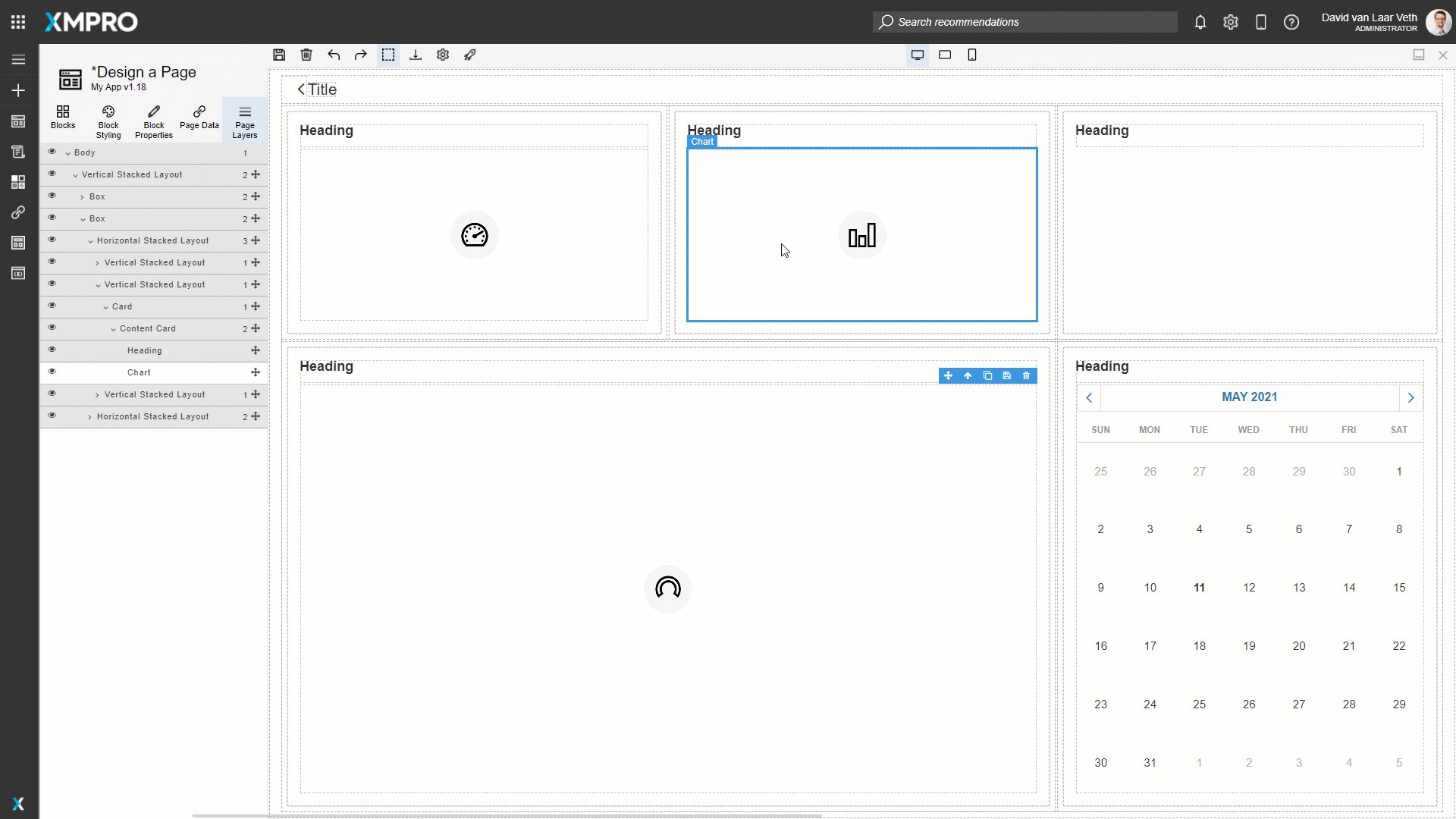
Moving Blocks using the Canvas
- Click and drag the Block you want to move.
- Hover over where you want to move the Block to. A green line and an orange outline will appear to show where the Block will end up.
- Release the mouse to drop the Block.

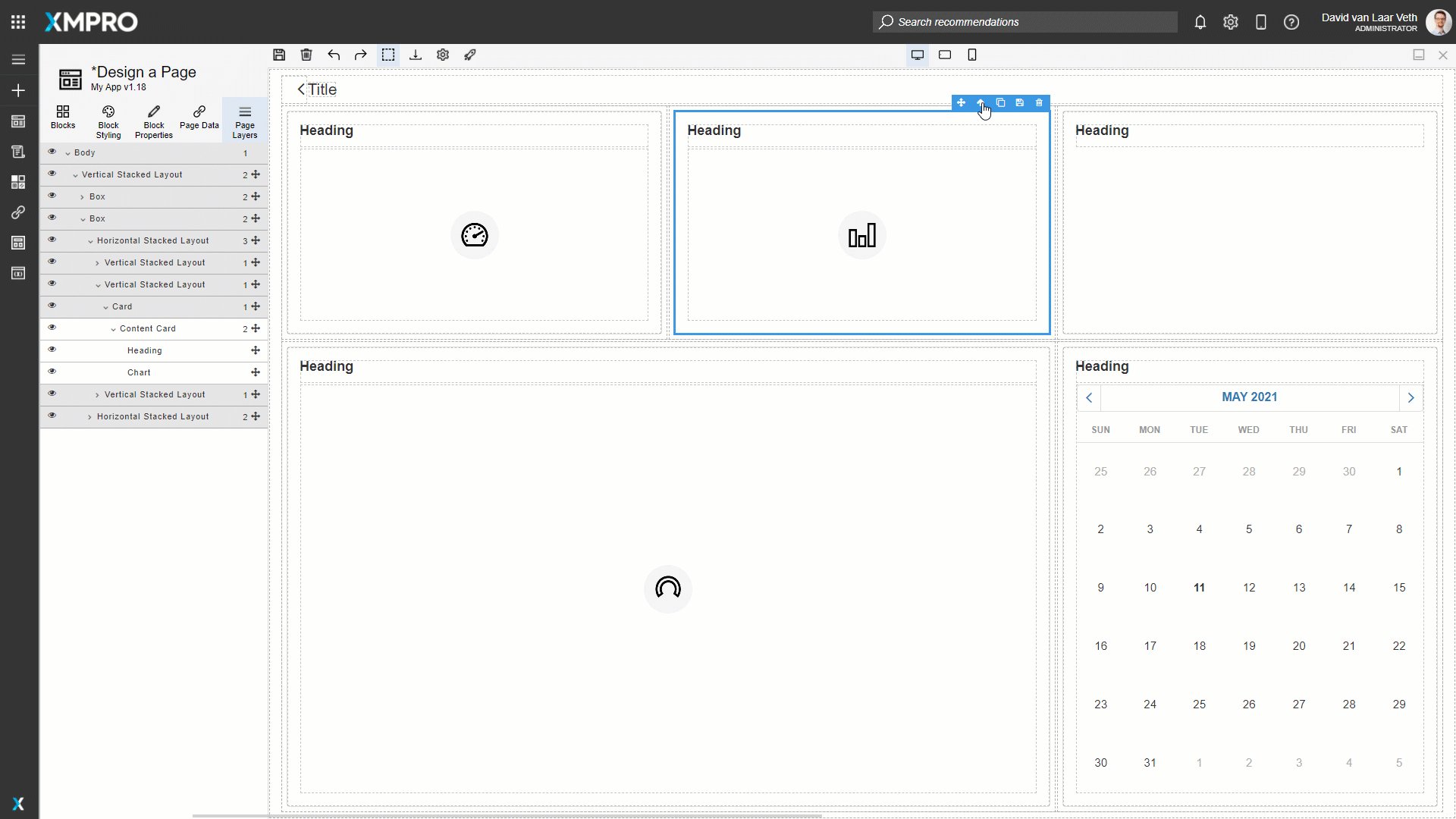
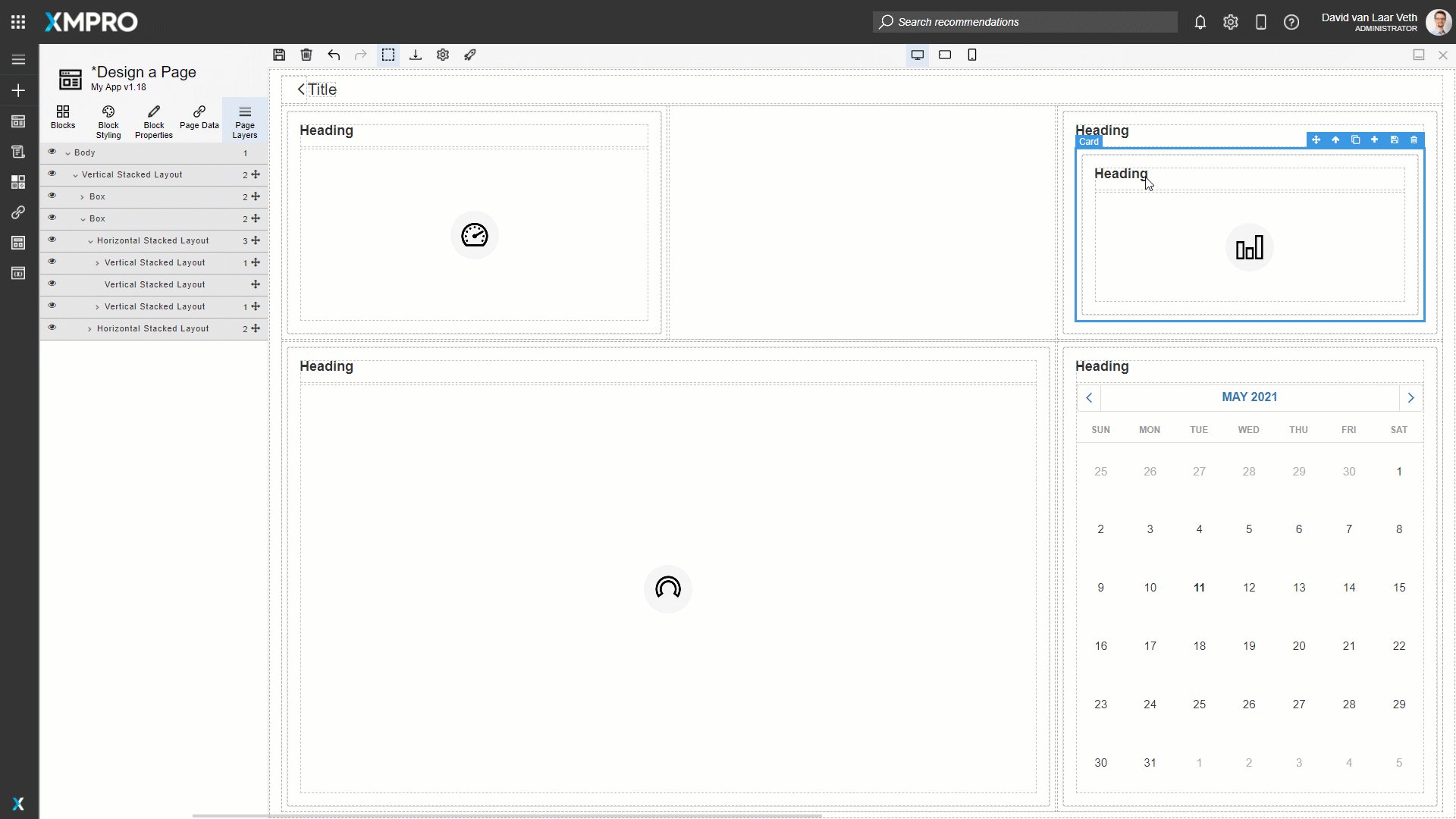
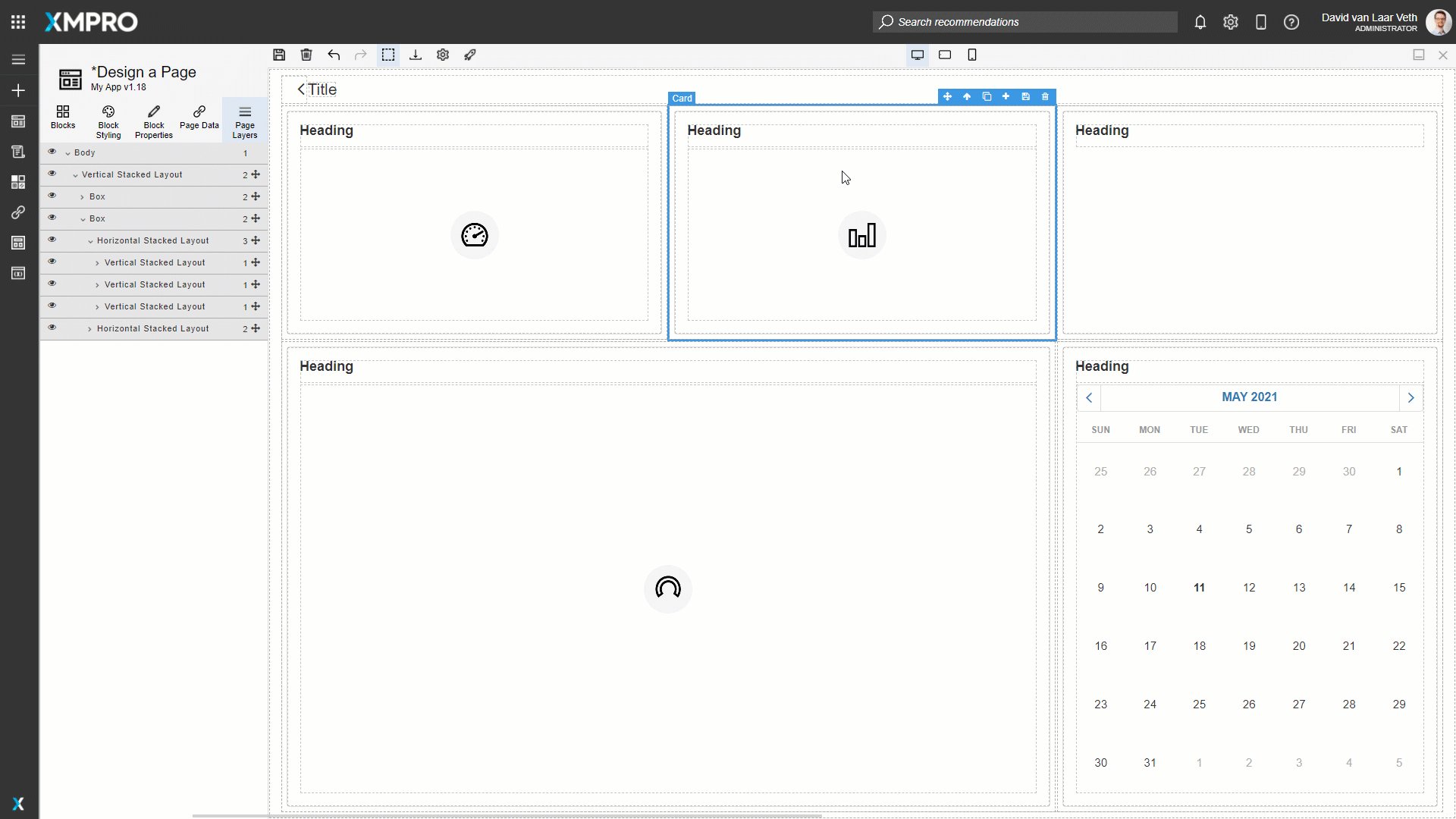
Moving Blocks using the Toolbar
Sometimes the Block you want to move may be hard to click or behind other Blocks. In this case, you can move the Block by its drag handle button in the blue toolbar.
- Select the Block by clicking one of its children and clicking the Select Parent button in the blue toolbar or by selecting it in the Page Layers.
- Click and drag the drag handle button in the blue toolbar.
- Hover over where you want to move the Block to. A green line and an orange outline will appear to show where the Block will end up.
- Release the mouse to drop the Block.

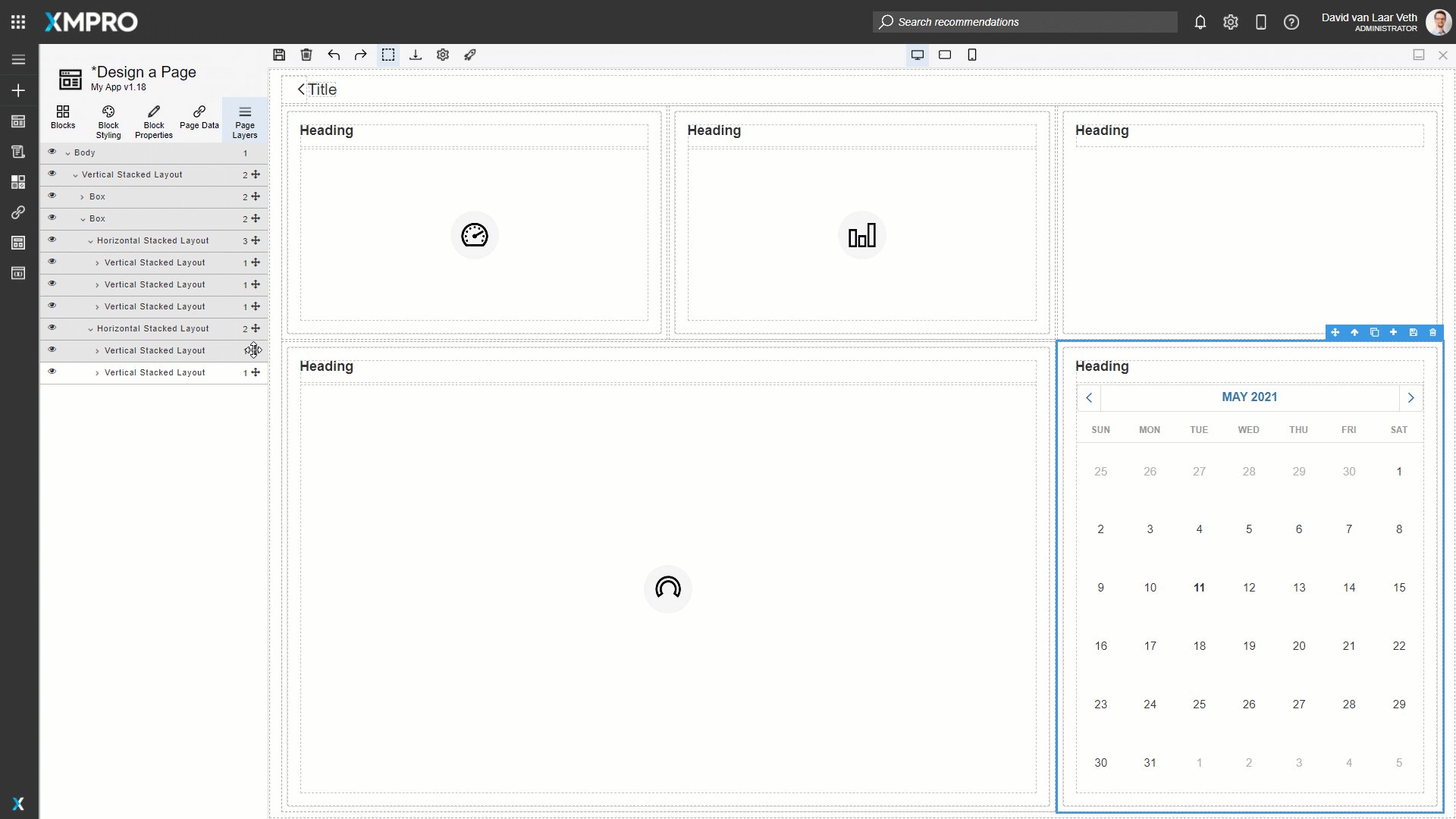
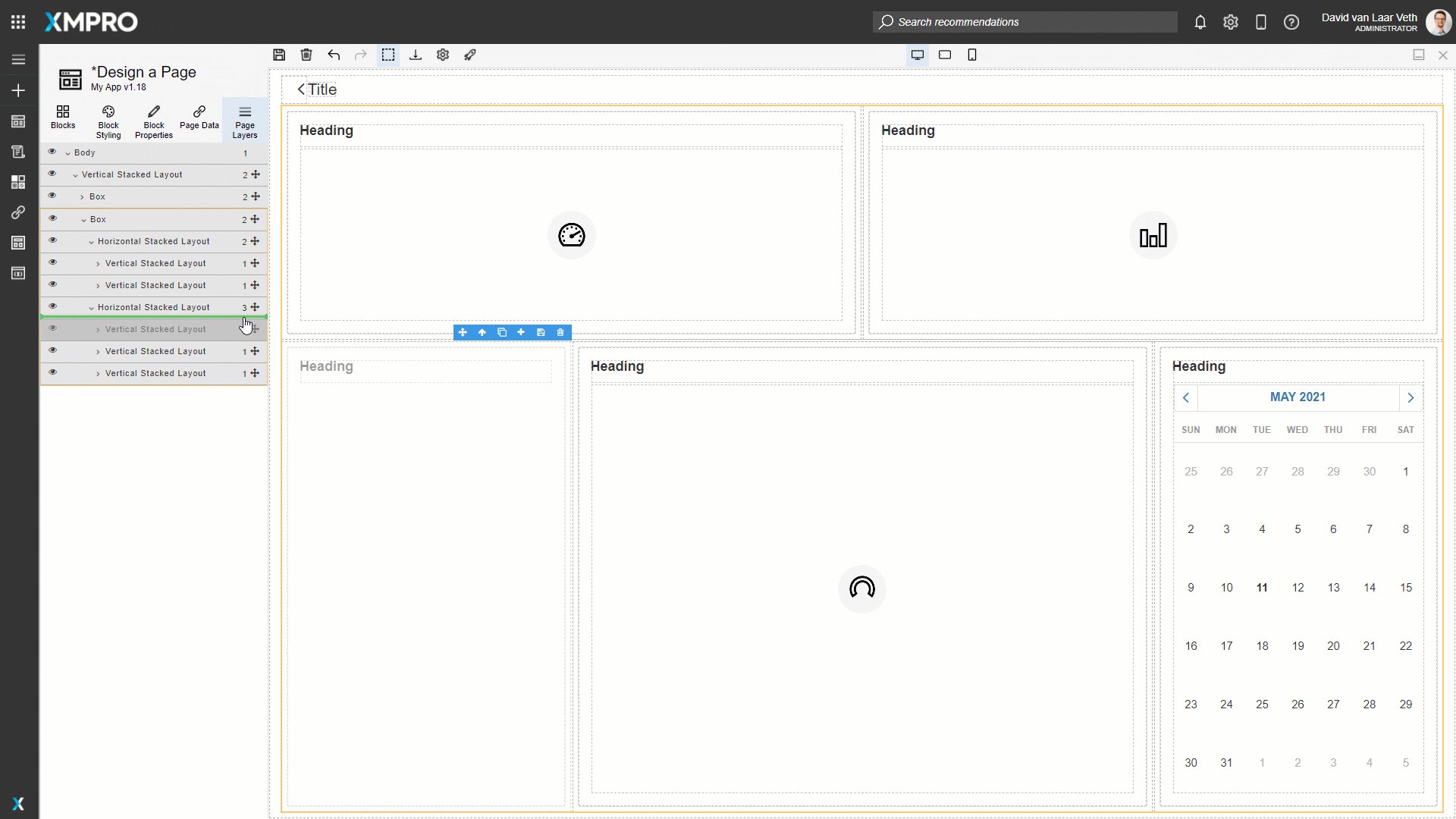
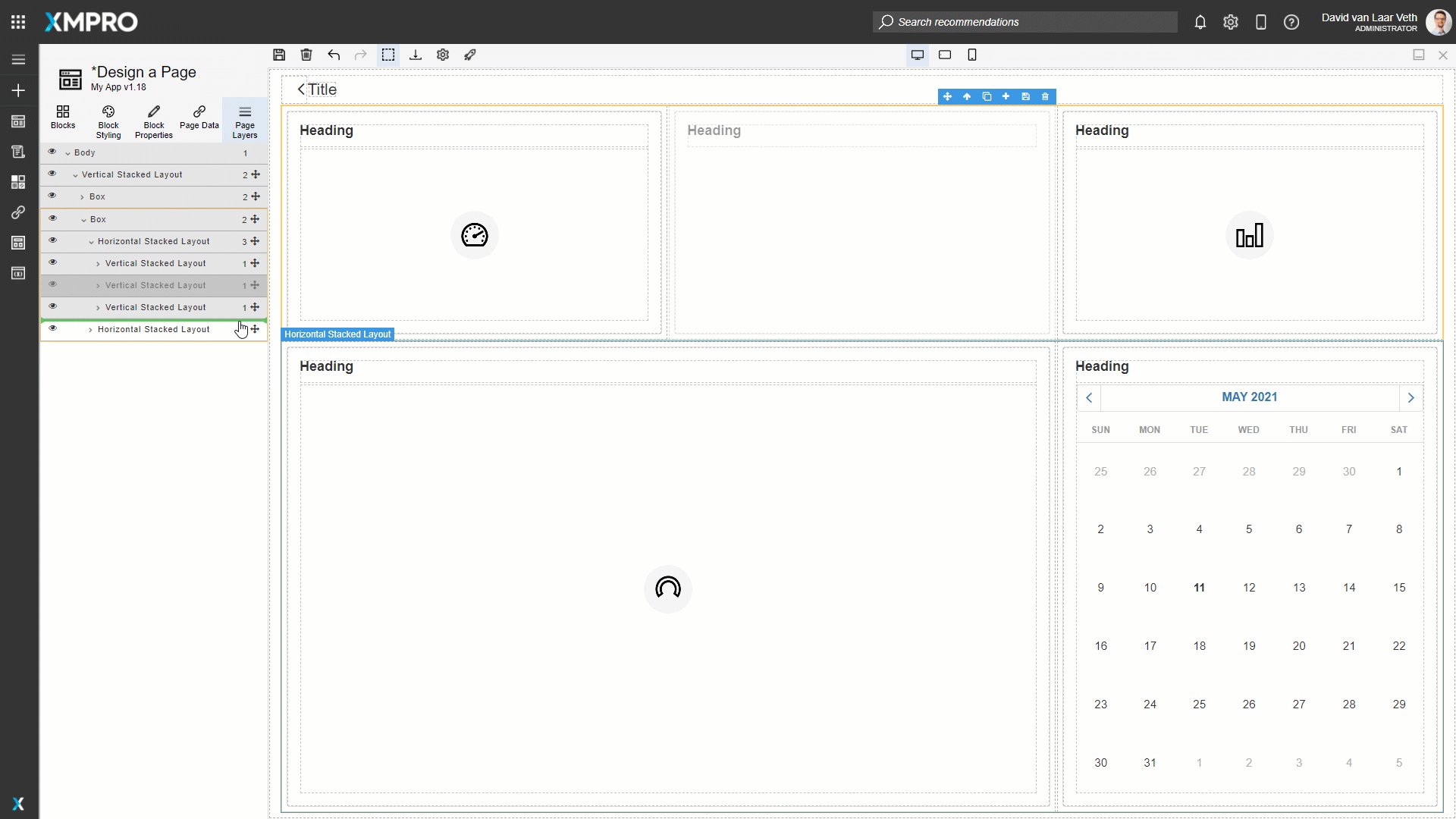
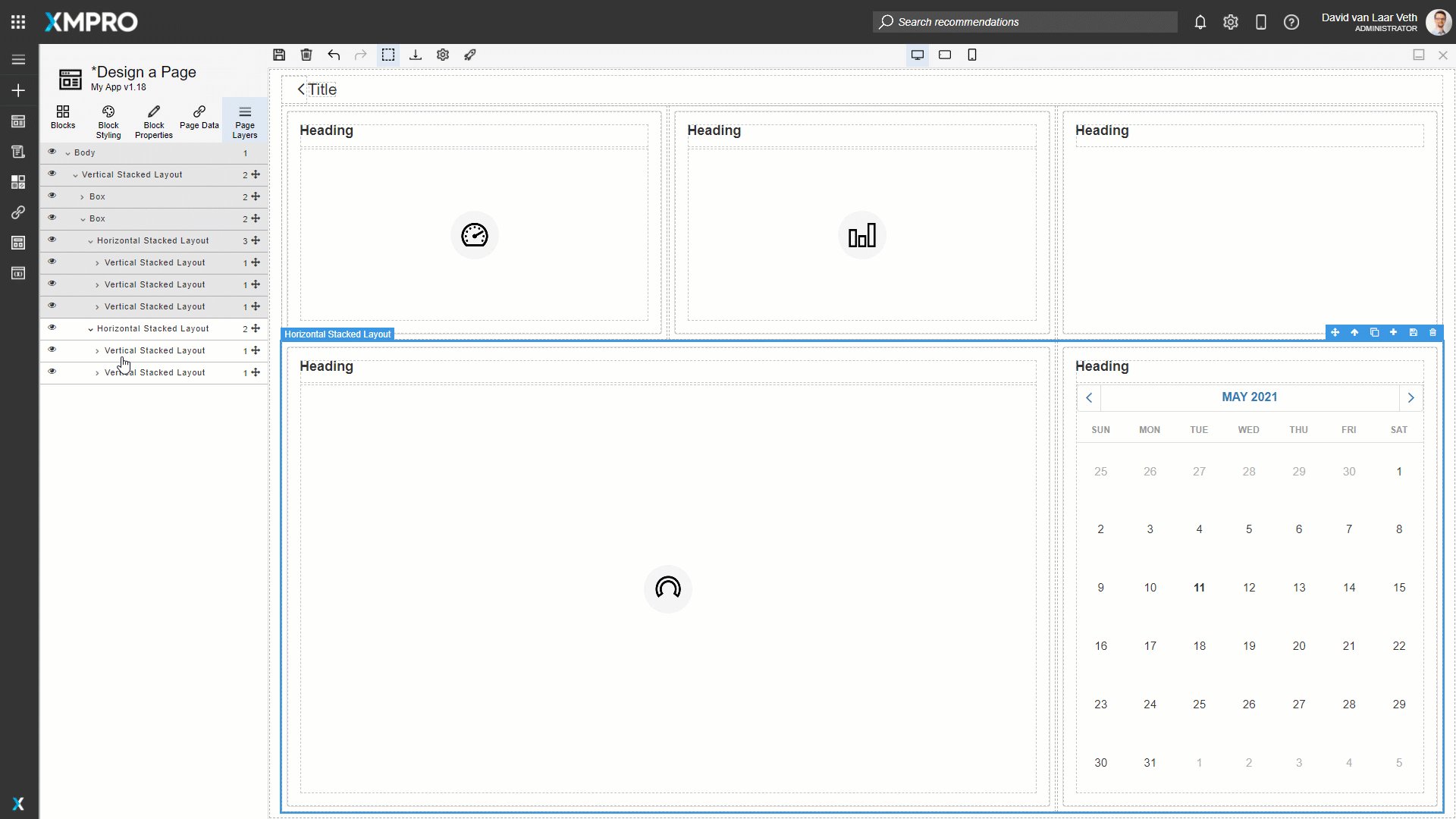
Moving Blocks by the Page Layers
Sometimes you may need to be more precise in dragging a Block. In this case, you can move the Block by rearranging it in the Page Layers. See the Page Layers article for more information on how to use Page Layers.
- Expand the Block you want to move and the Block you want to put in the Page Layers.
- Click and drag the drag handle in the Page Layers.
- Hover over where you want to move the block to. A green line and an orange outline will appear to show where the block will end up.
- Release the mouse to drop the block.

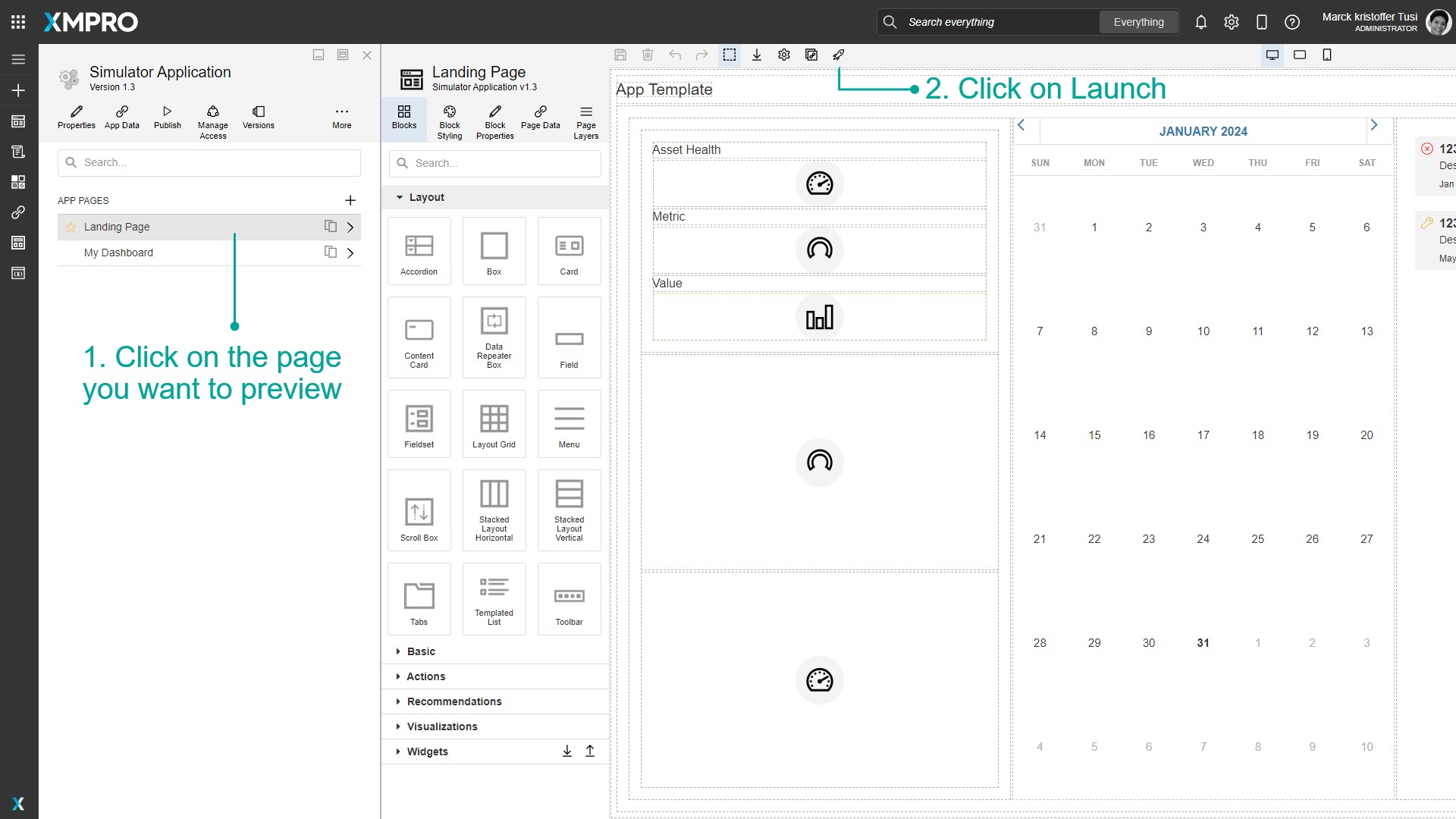
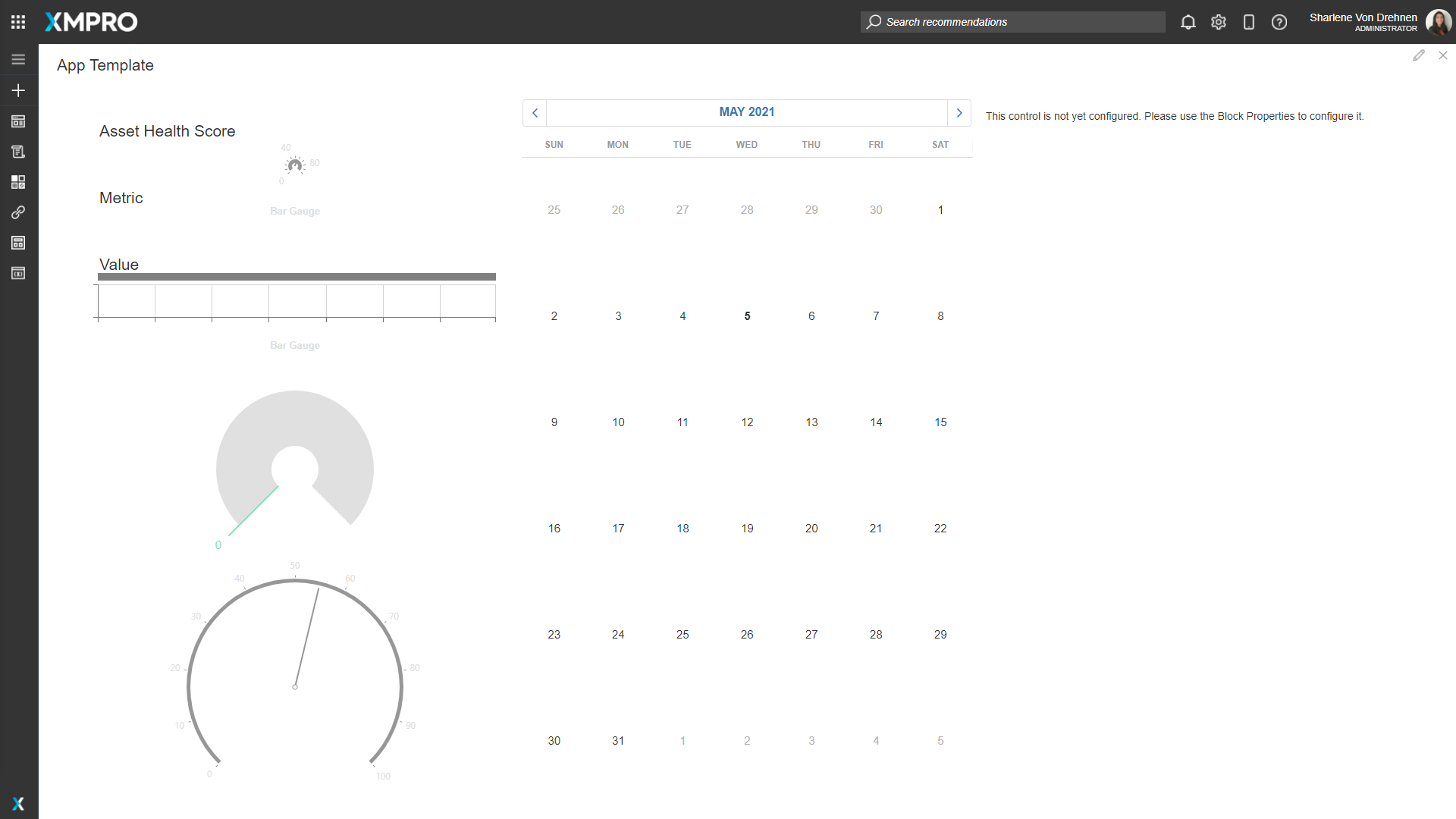
Launching a Page
Once a Page has been designed, you can view the finished product of the designed Page by launching it.
- Click on the page you want to preview.
- Click on Launch.


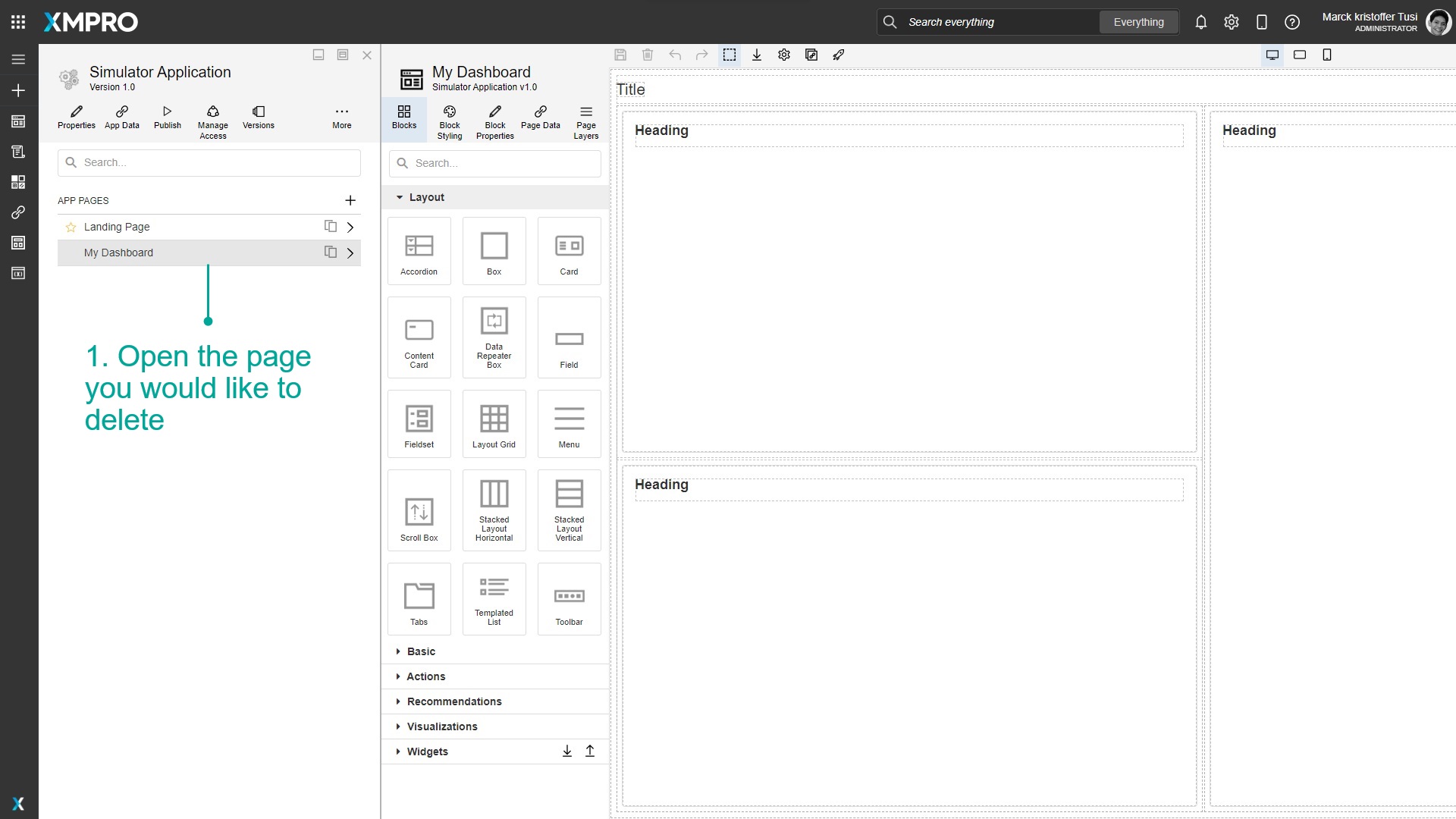
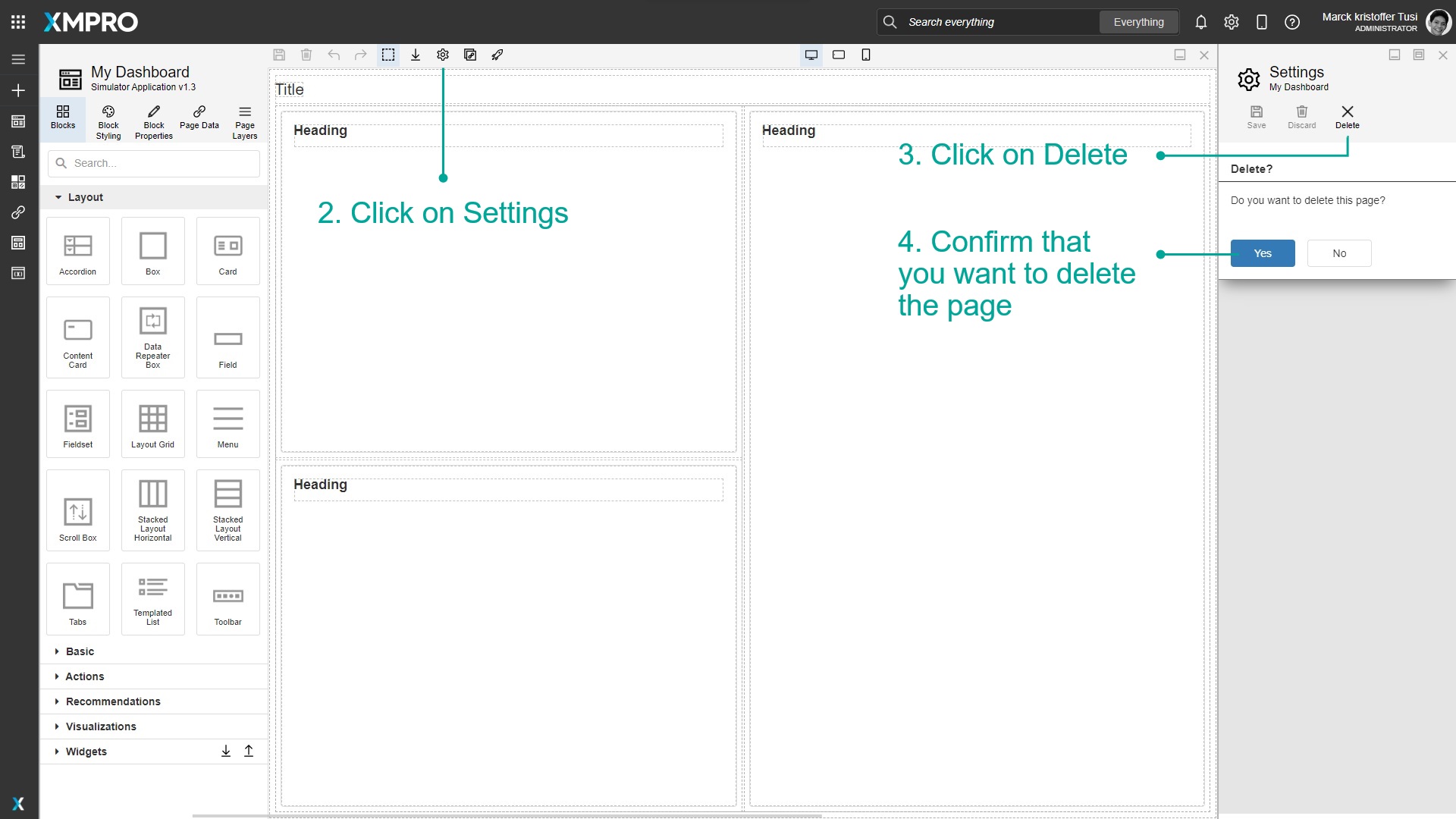
Deleting a Page
To delete the Page, open the Page itself and delete it via the settings menu. Follow the steps below to delete the Page:
- Open the Page you would like to delete.

- Click on Settings.
- Click on Delete.
- Confirm that you want to delete the Page.

Further Reading
- How to Import an App Page
- How to Design Pages for Mobile
- How to Navigate between Pages
- How to Manage Connections
- How to Use Dynamic Properties
- How to Use Expression Properties
- How to Use the Page Layers
- How to Use Block Styling and Devices
- How to Use Validation
- How to Use Variables & Expressions
- How to Manage Widgets
Last modified: June 04, 2025